如何上传产品?
2018年9月4日小程序分销教程
2018年10月20日
首先登陆掌触科技的后台,账号为注册是手机号,默认密码为qazqaz

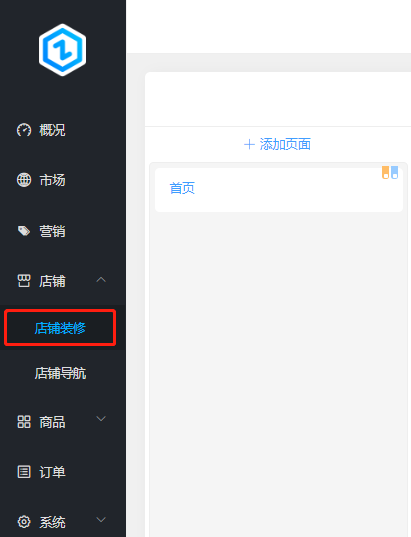
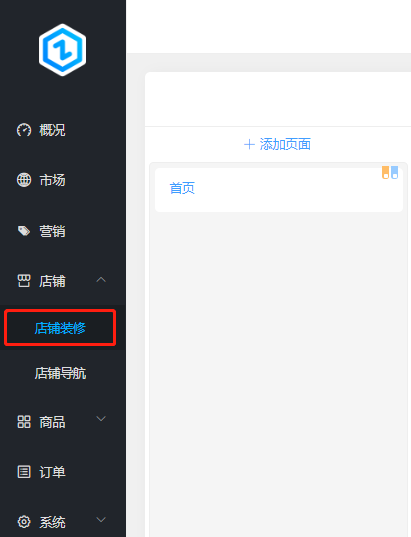
进入后台,在左侧的菜单栏找到“店铺”——“店铺装修”


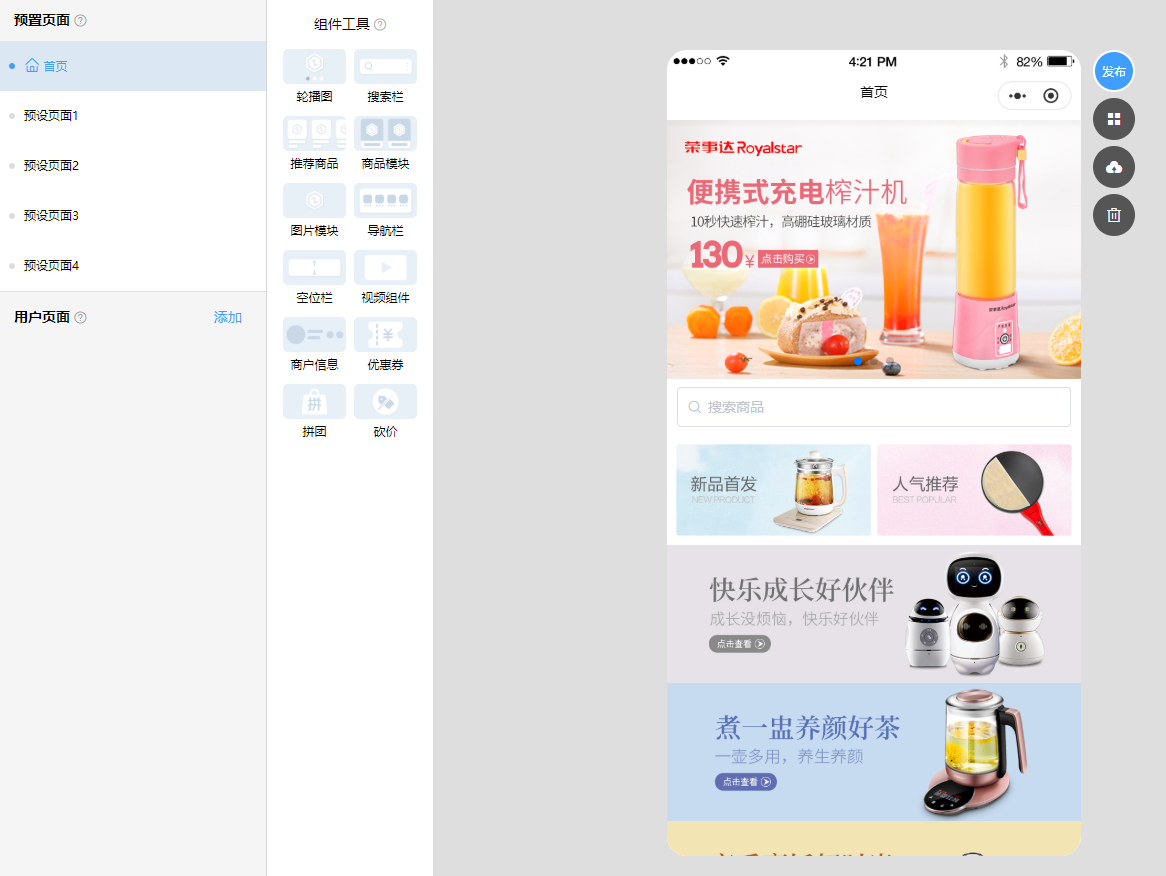
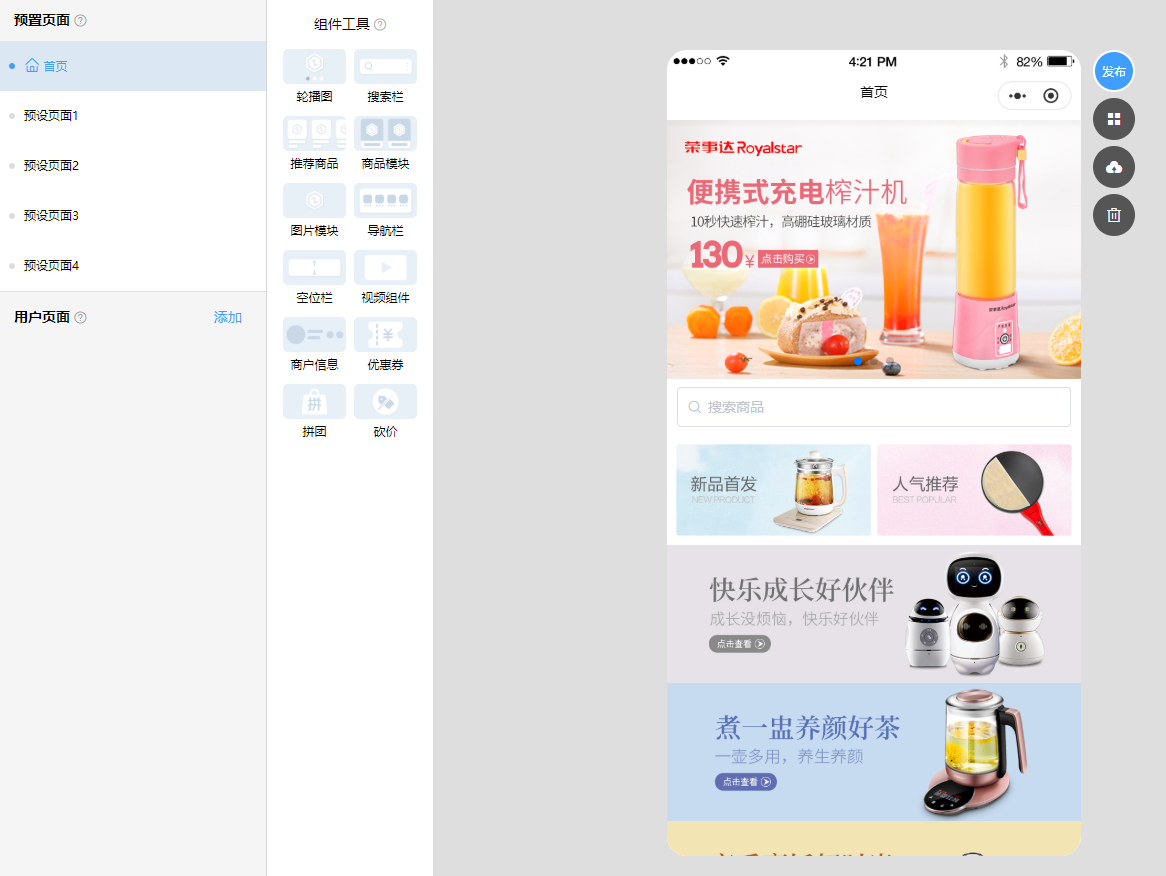
如果是还没有装修的店铺,会呈现出我们系统默认的装修页面


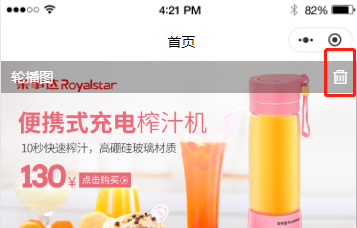
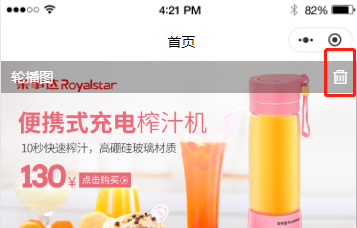
可以把鼠标移动到每个模块上自动会出现删除不需要的模块


以下图已装修好的店铺为例展开各个模块的介绍

我们按照这个模板重新开始装修下
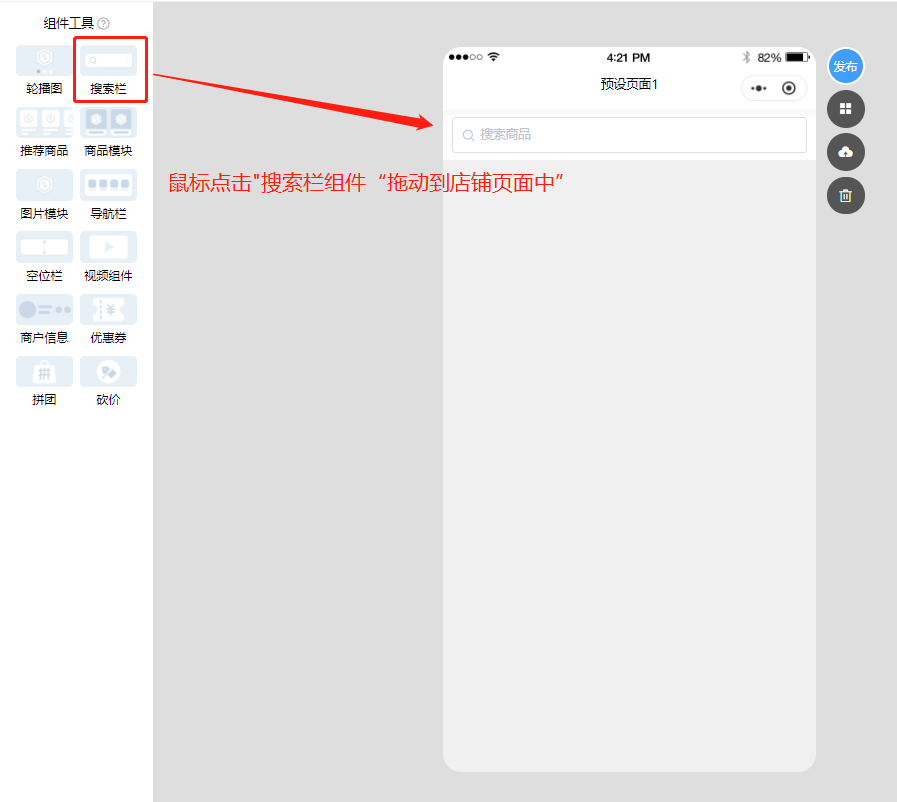
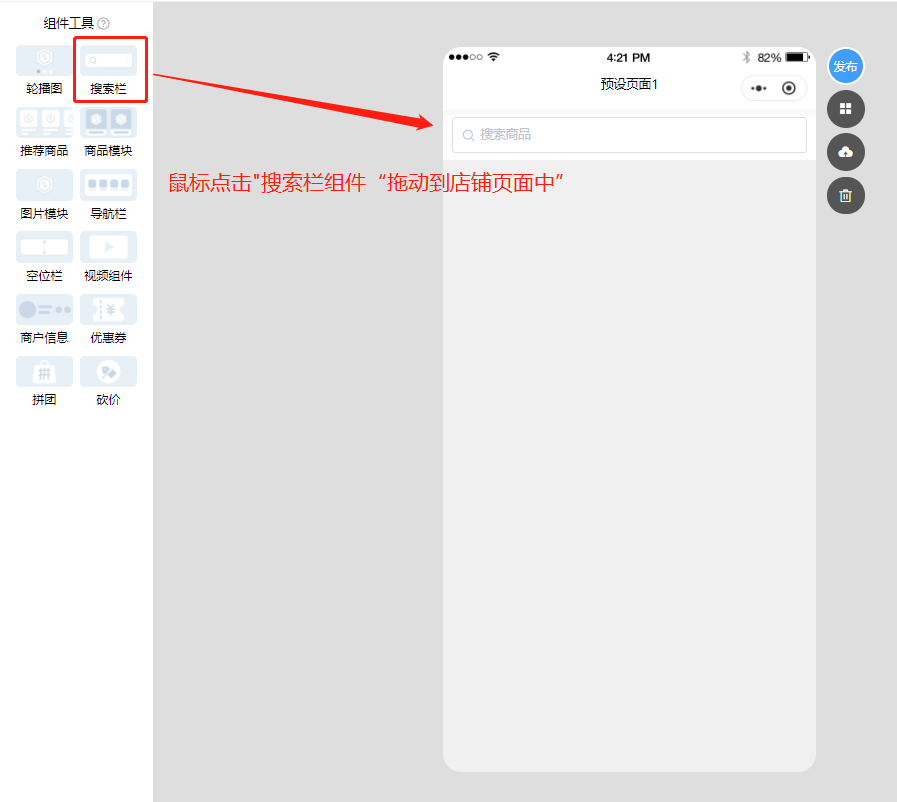
一、搜索栏
(搜索栏是为了方便客户快速搜索到自己想要的产品,一般放在店铺顶端,
也可随自己的喜好放在店铺的其他位置)
点击左侧“搜索栏”组件按住鼠标左键不松,拖动到店铺页面里再松开,搜索栏就自动在店铺上端了。


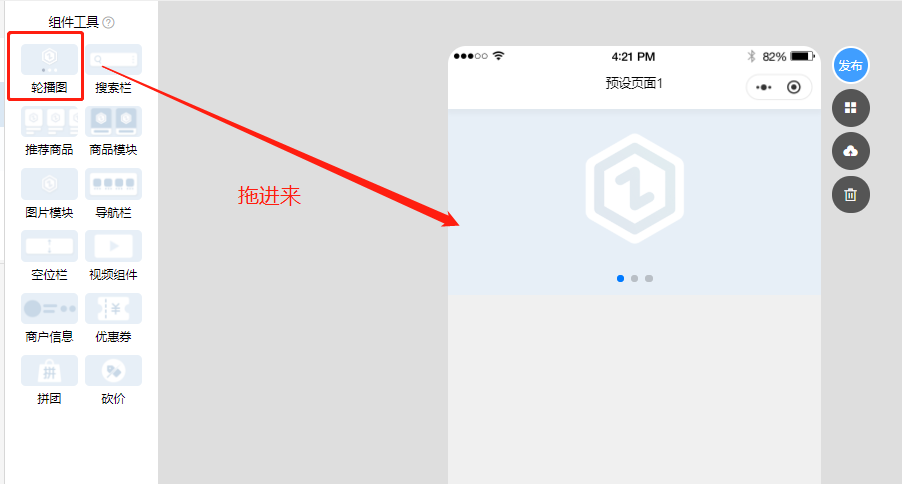
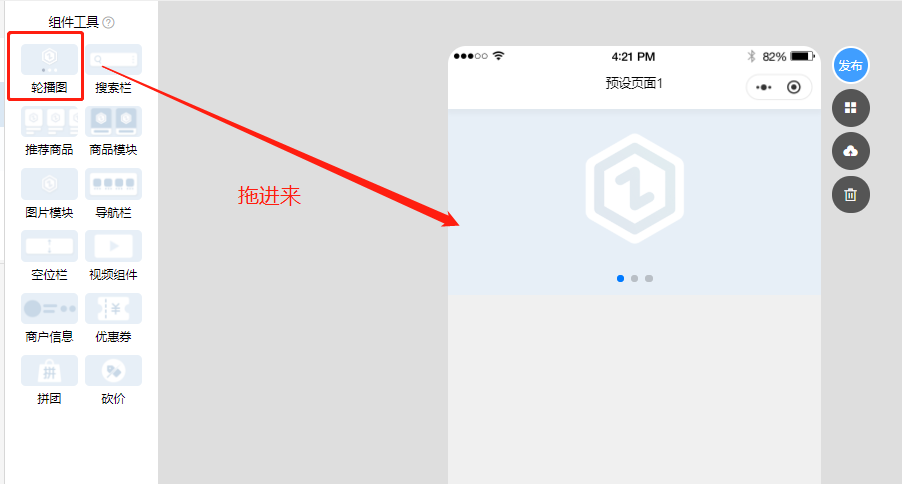
二、轮播图(建议尺寸750*400像素)
(以海报形式展示主推商品,更好地吸引用户)
1.拖入插件
按住鼠标左键把轮播图插件拖进来


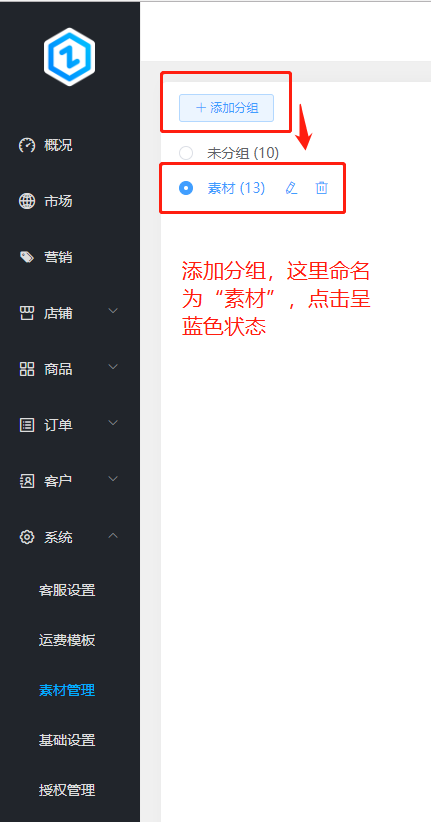
2.上传素材
给轮播图加上图片之前可以先把所有的素材图片上传到“素材管理”里。
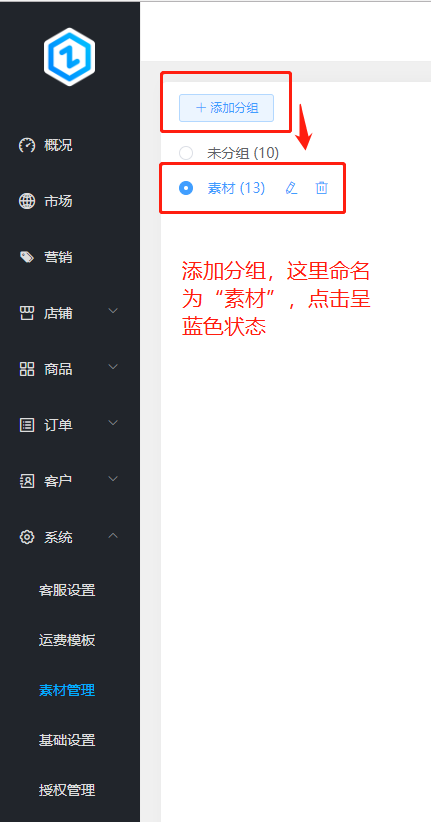
在左侧菜单栏找到“系统”——“素材管理”,添加分组。


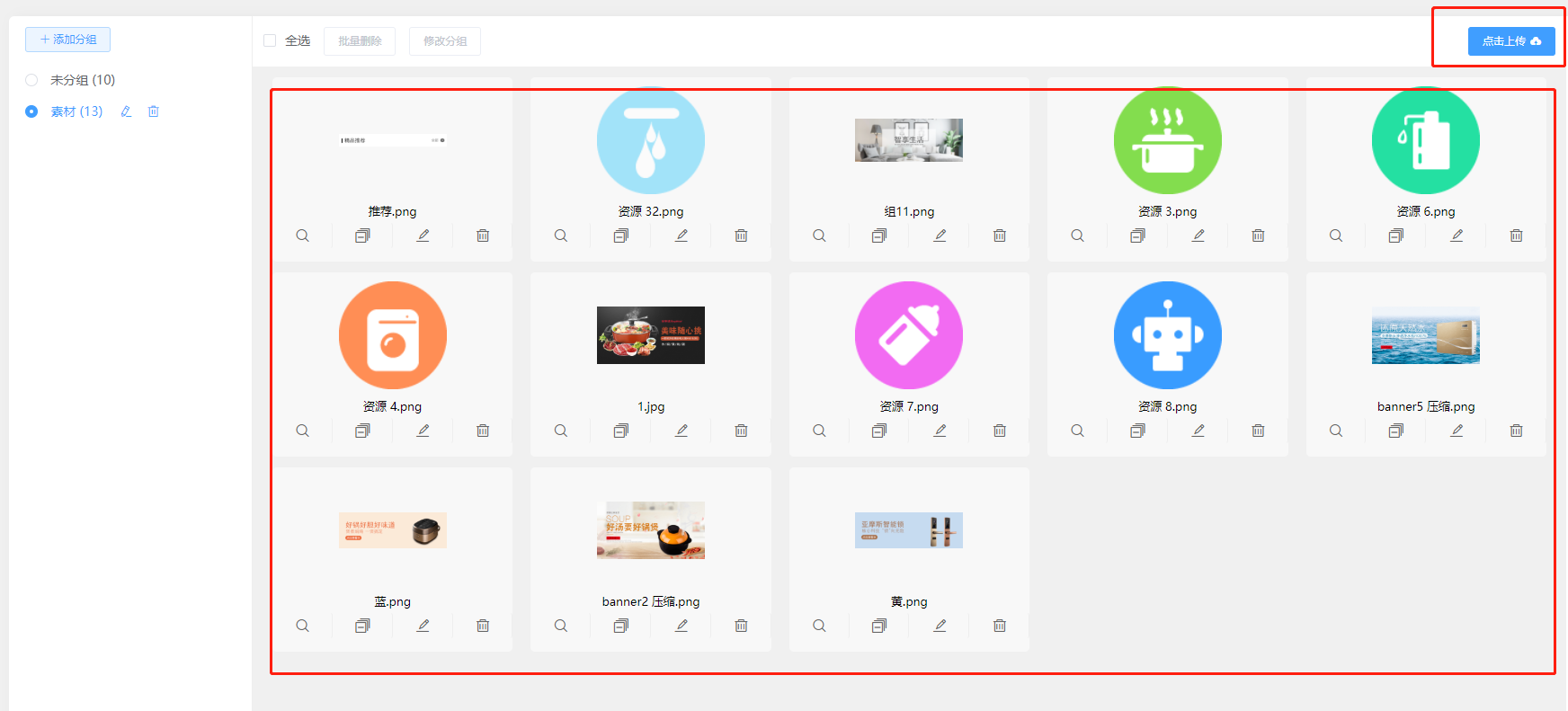
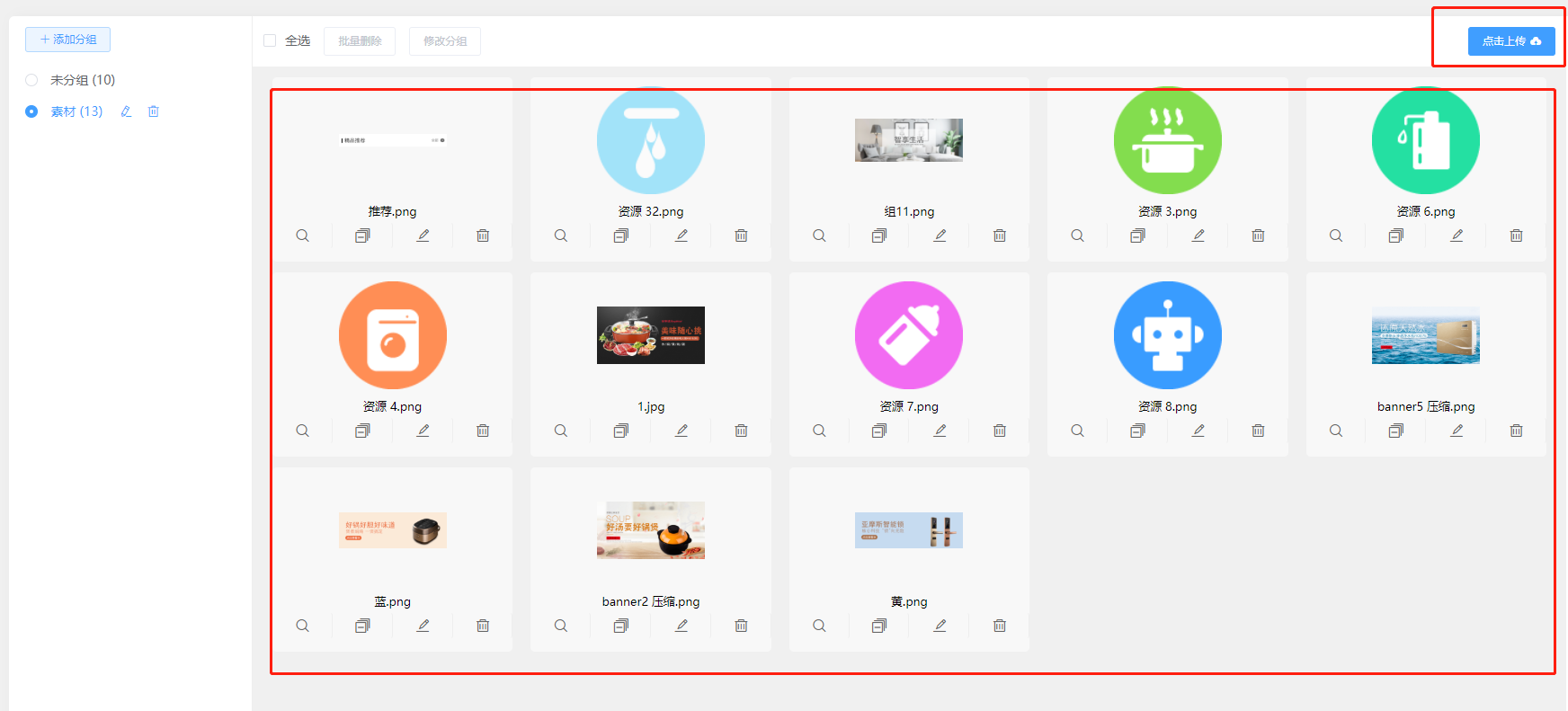
点击右上角的“点击上传”将自己电脑里的图片素材上传到素材库


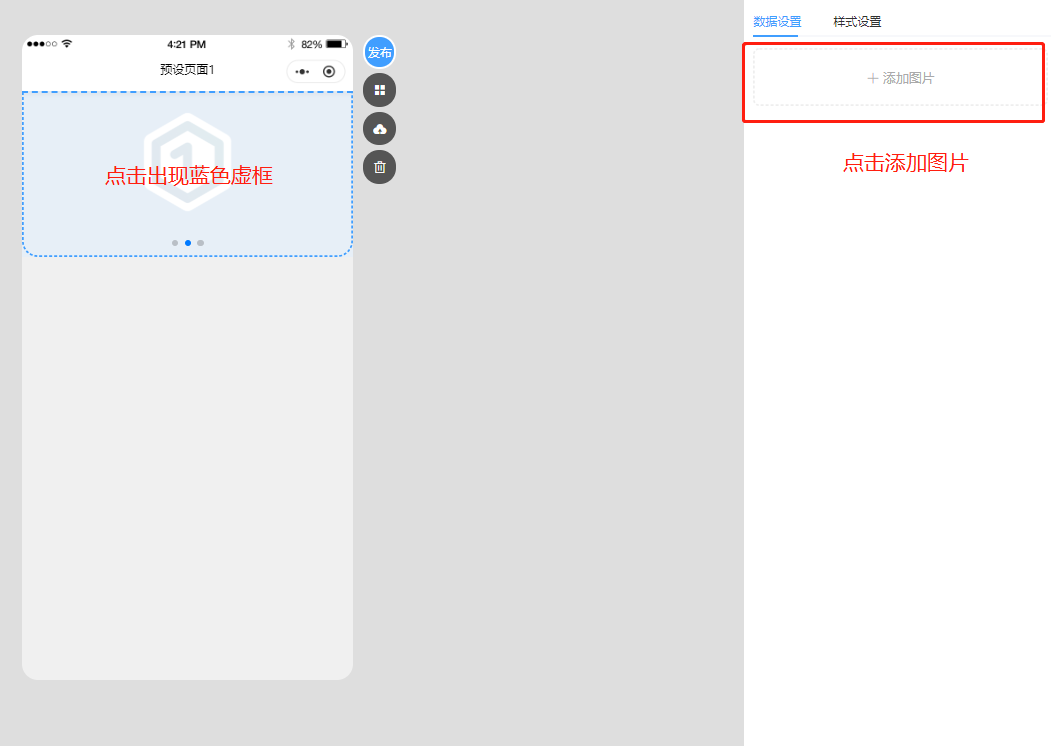
3.添加图片
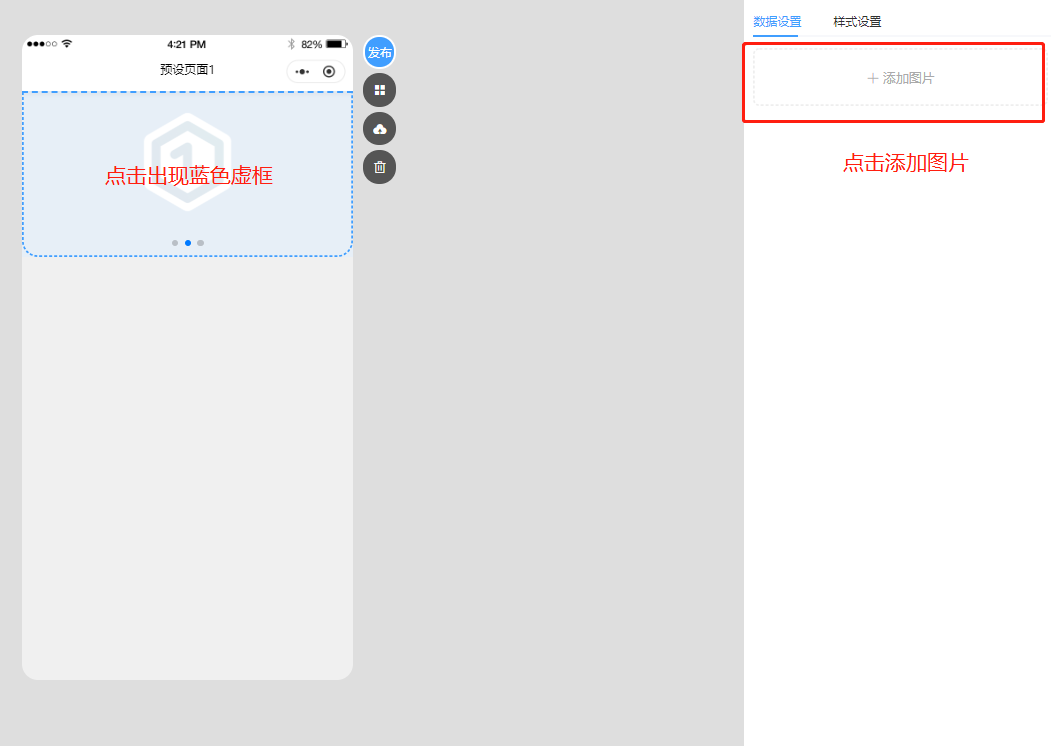
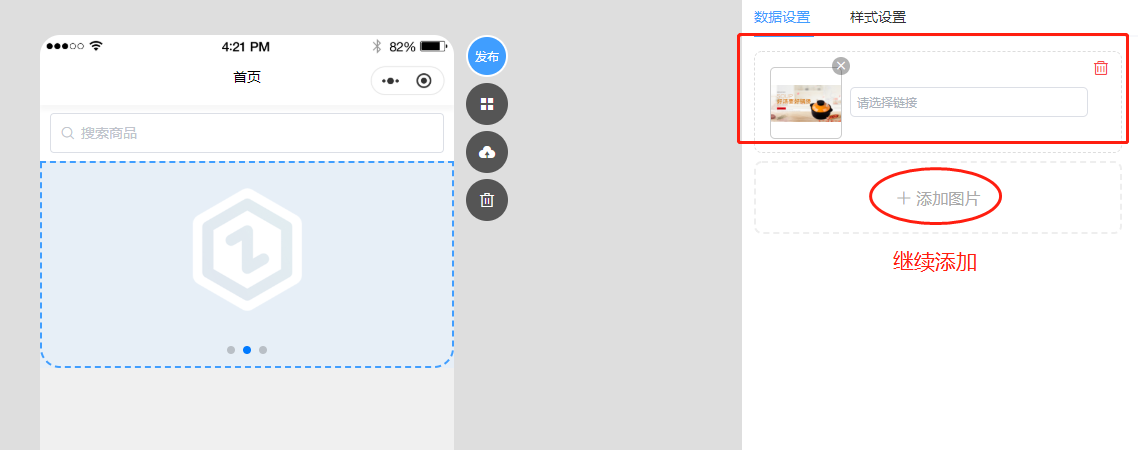
上传之后回到店铺装修页面,点击轮播图,在右侧点击添加图片


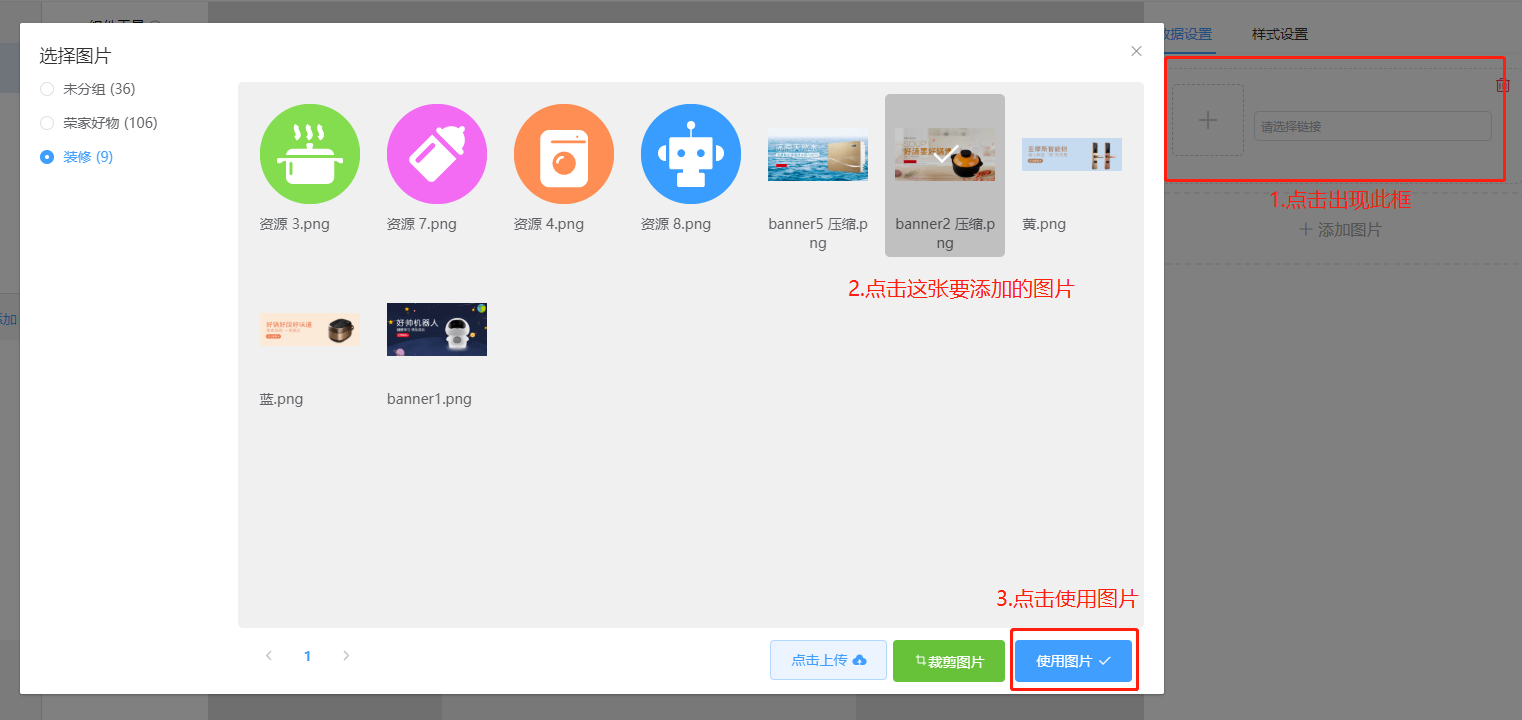
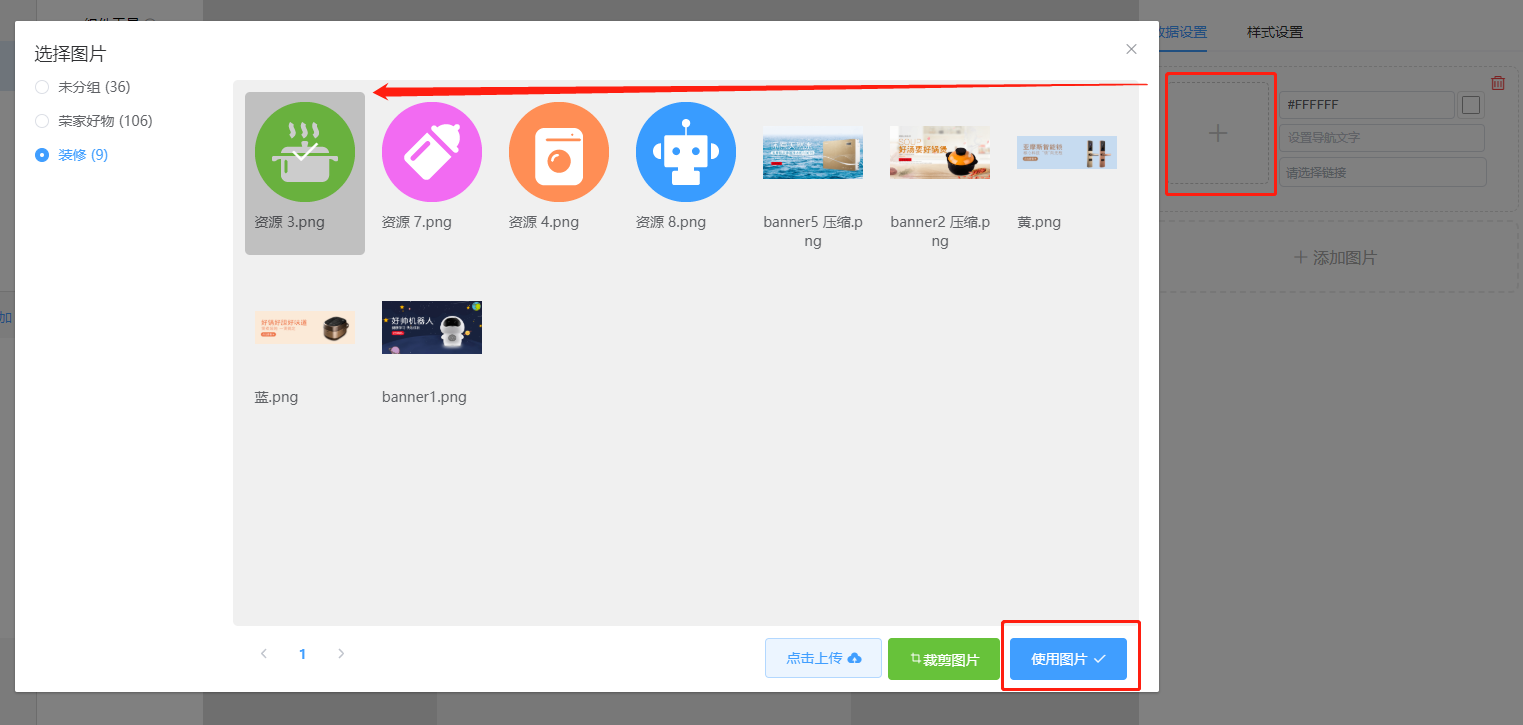
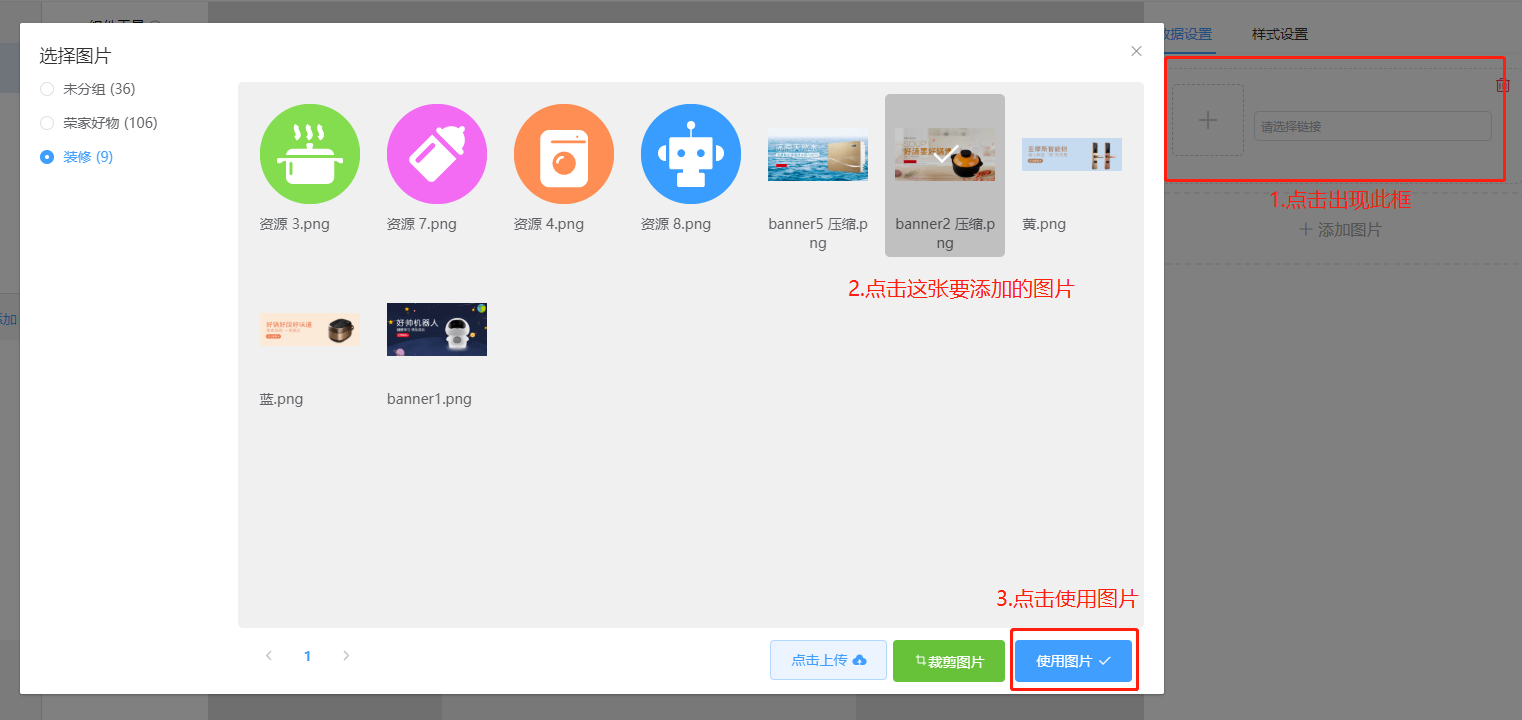
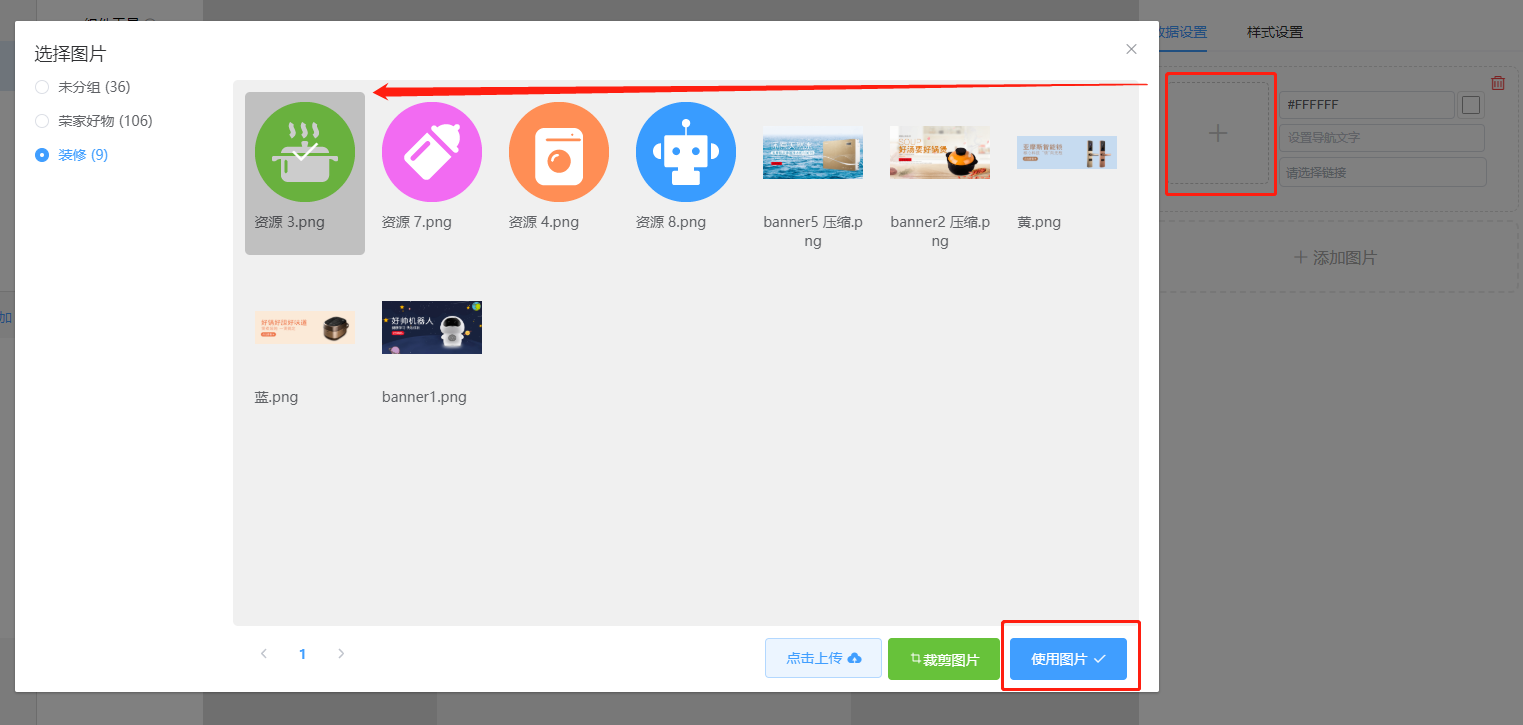
点击右侧图片加号,在出现的弹窗里找到我们之前上传的素材,点击需要添加的图片,再点击右下角“使用图片”


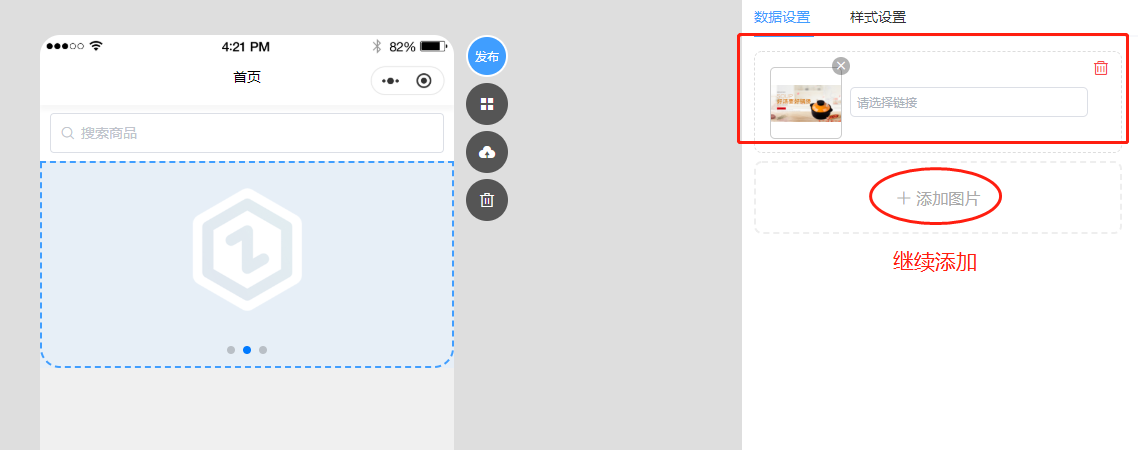
第一张轮播图添加后点击下面的“添加图片”,重复以上步骤添加第2张、第3张轮播图。


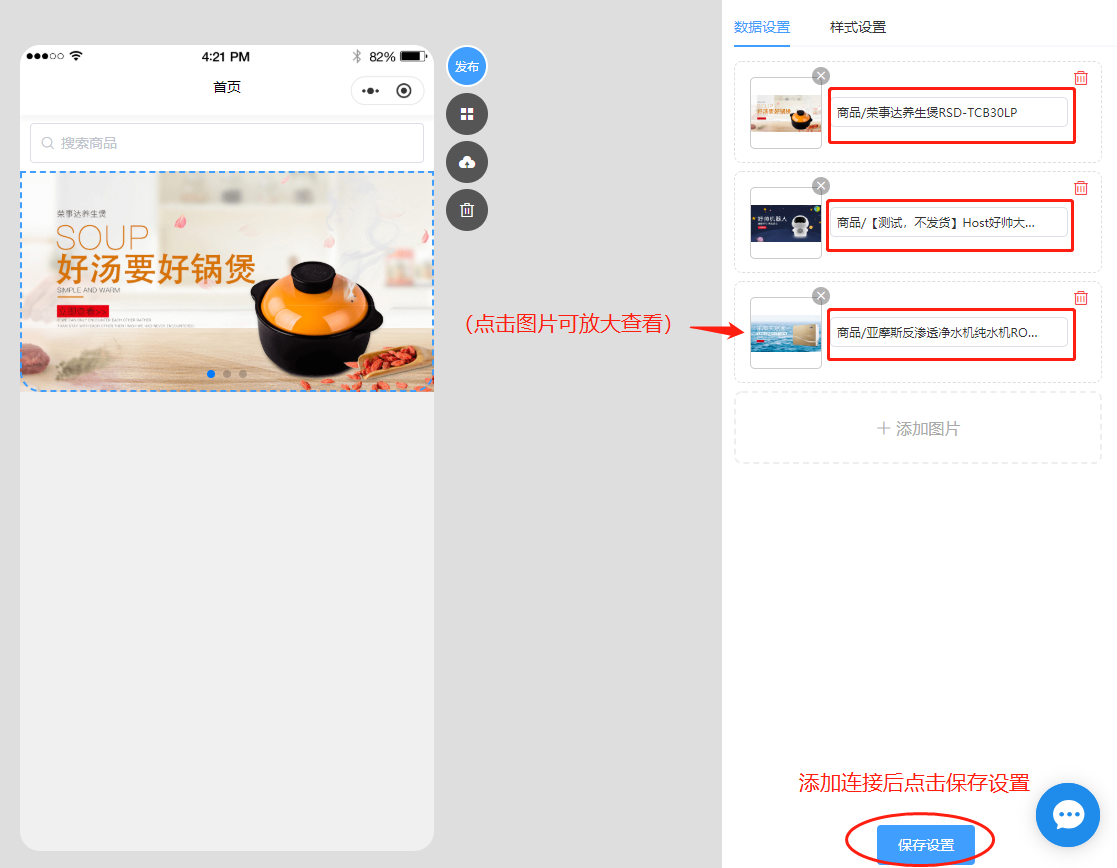
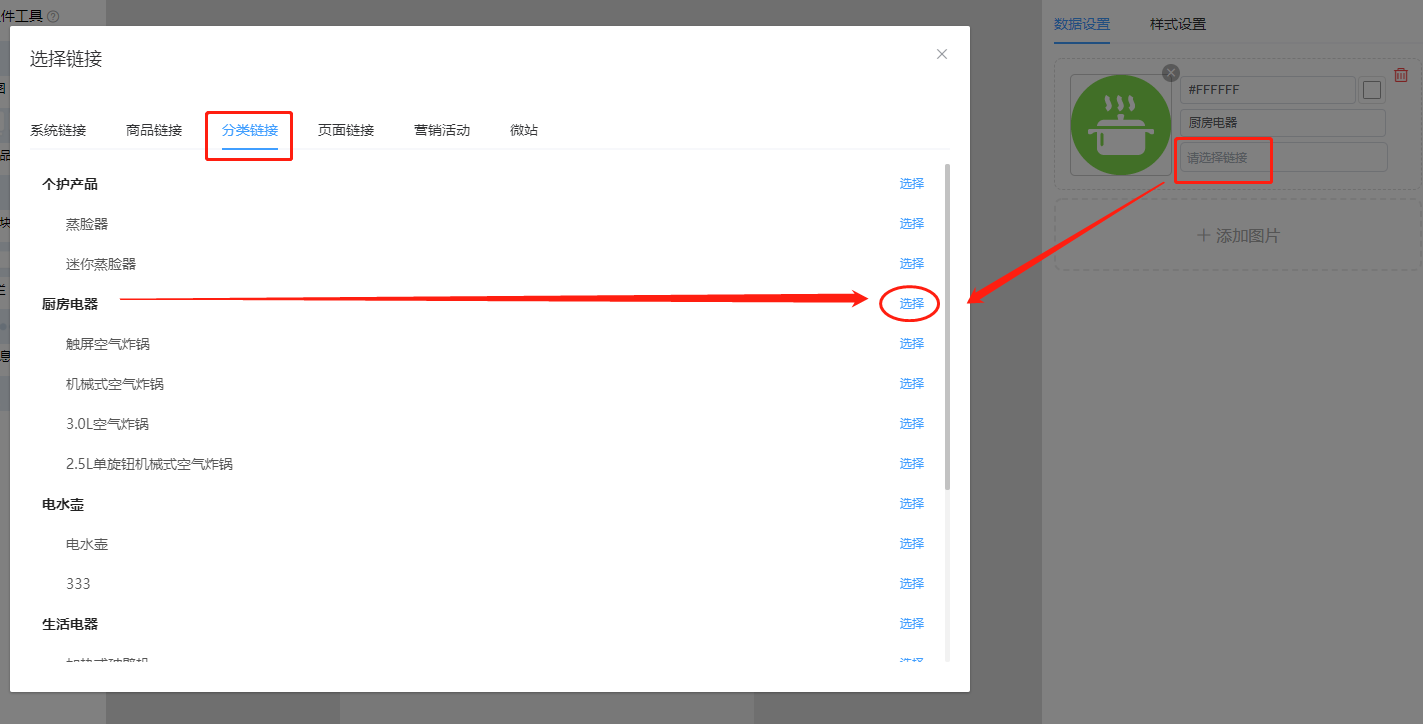
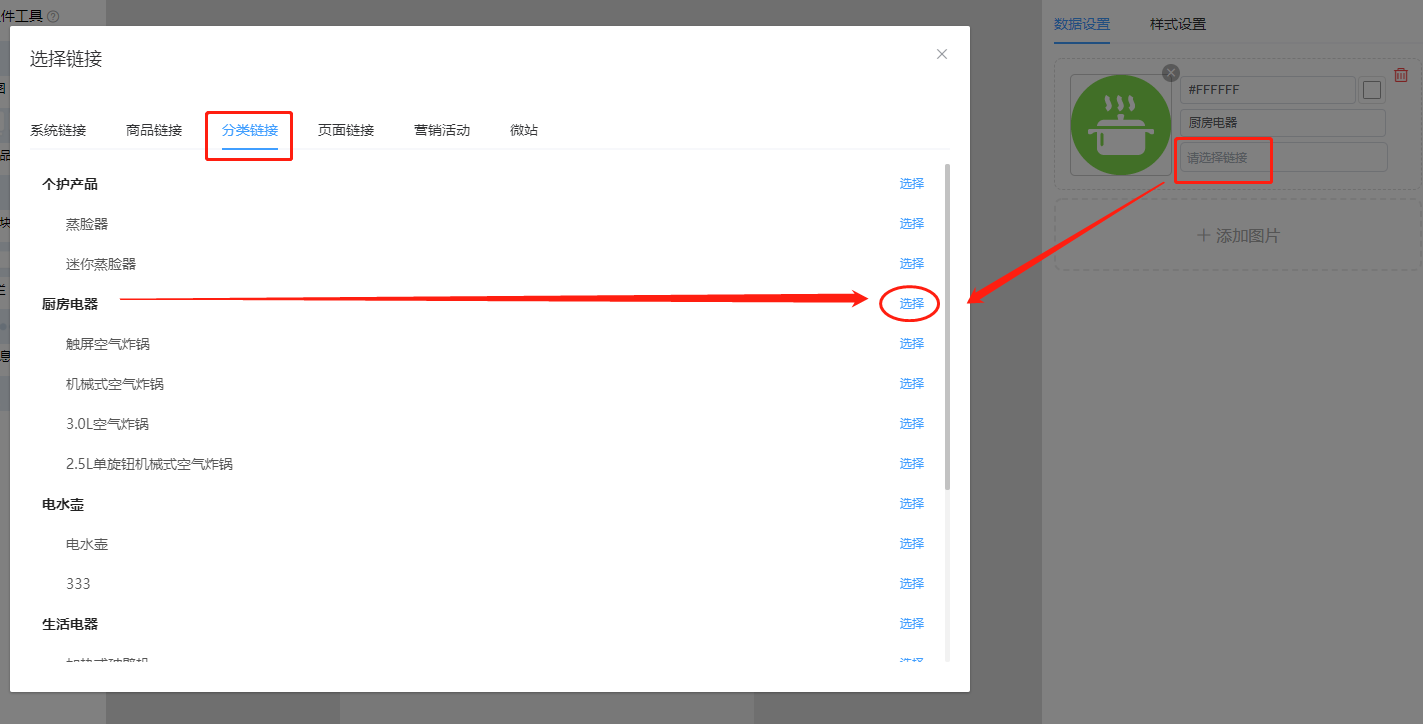
4.添加链接
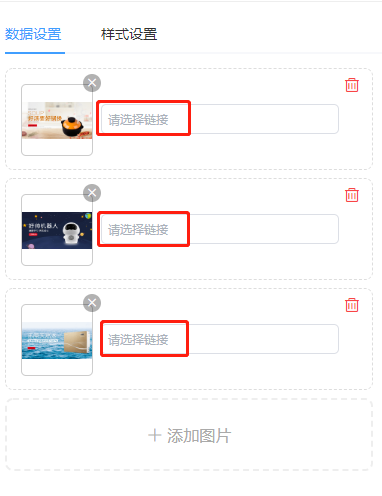
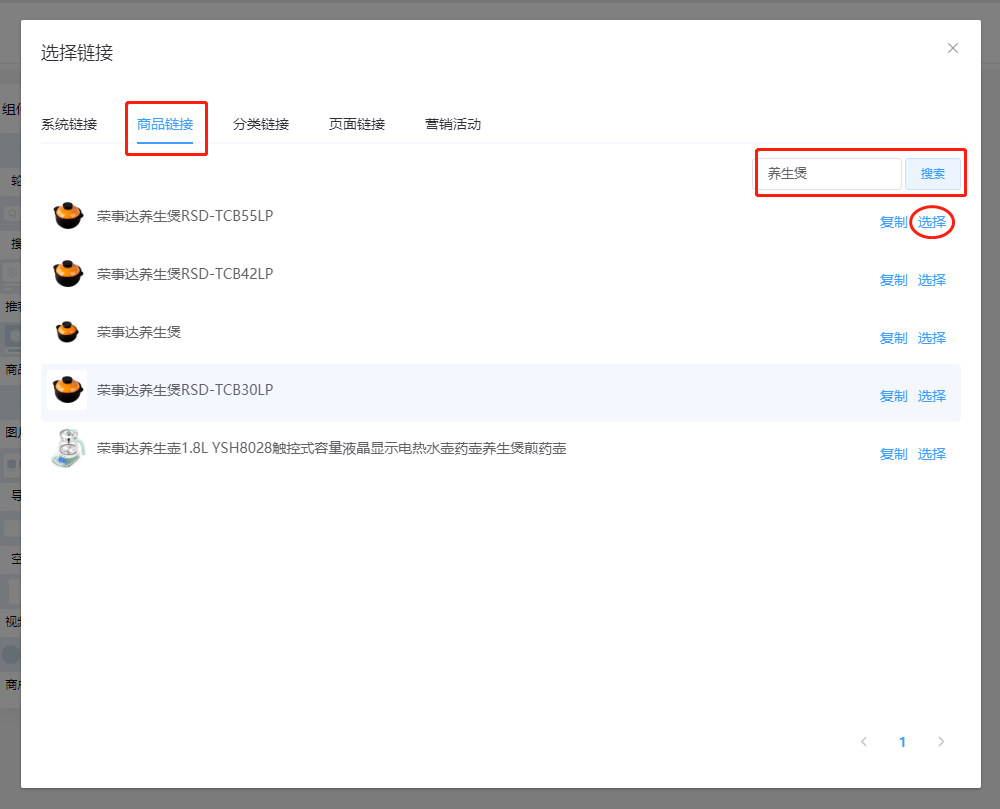
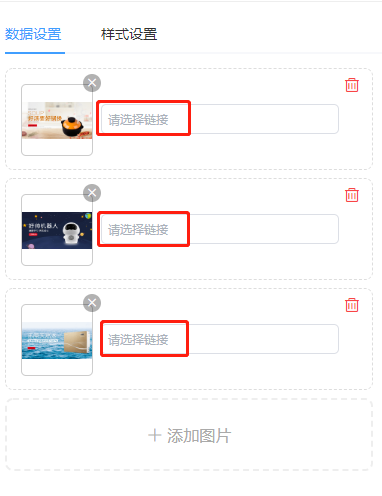
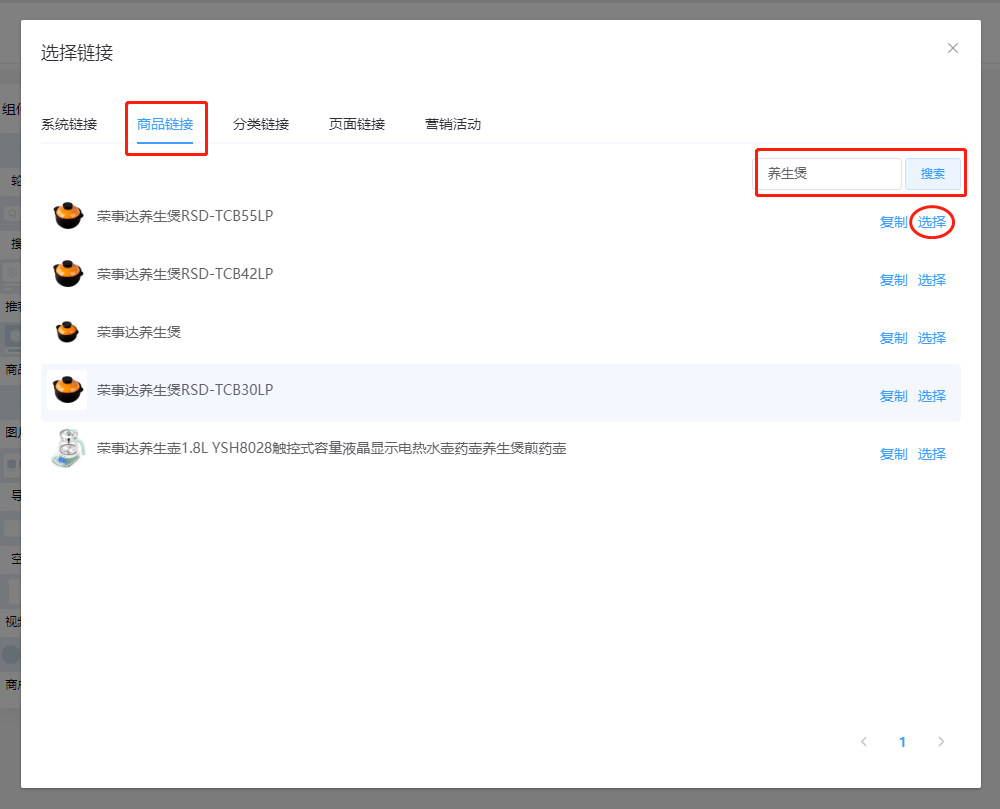
三张图都上传好后,我们给轮播图加链接,这样用户在点击这张图片时就会链接到对应的商品。


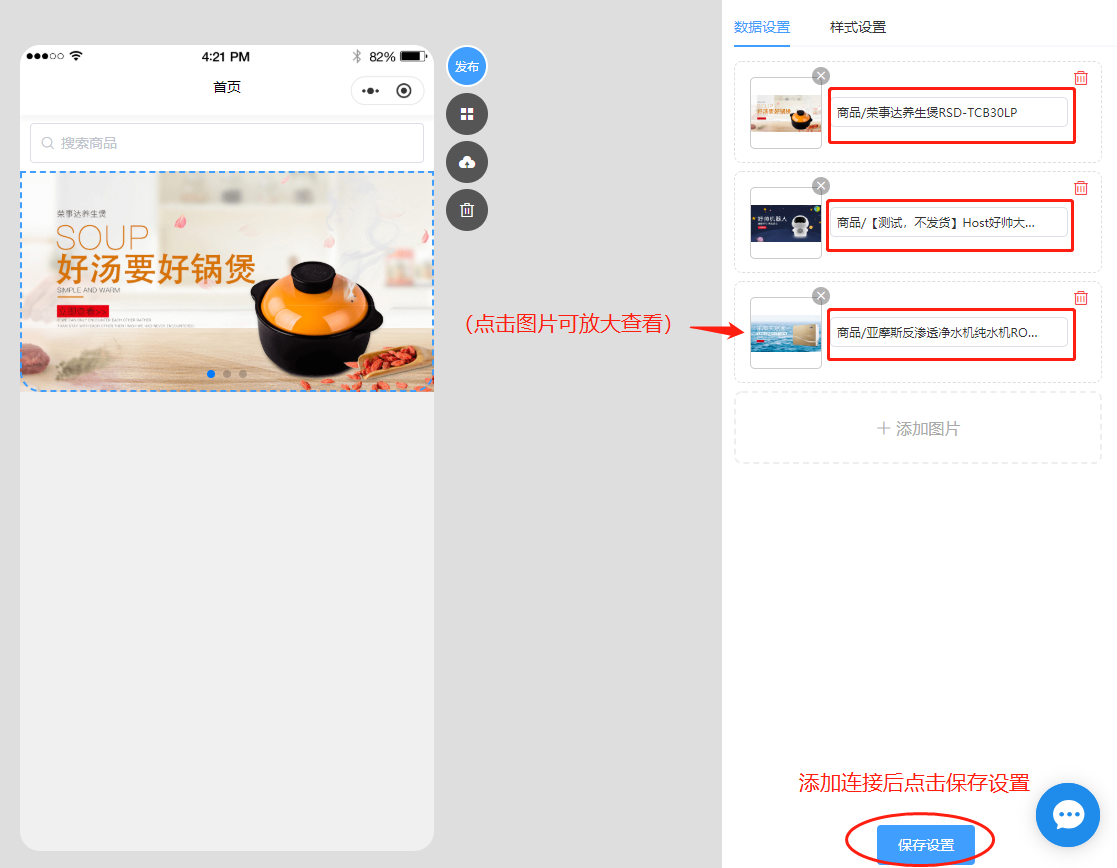
我们先给第一张轮播图加上商品链接。可以在搜索栏里输入关键字搜索,
然后在商品旁边点击“选择”,链接就添加好了。余下的轮播图可重复此操作加链接。


添加好链接后点击“保存设置”,轮播图便会正常显示。


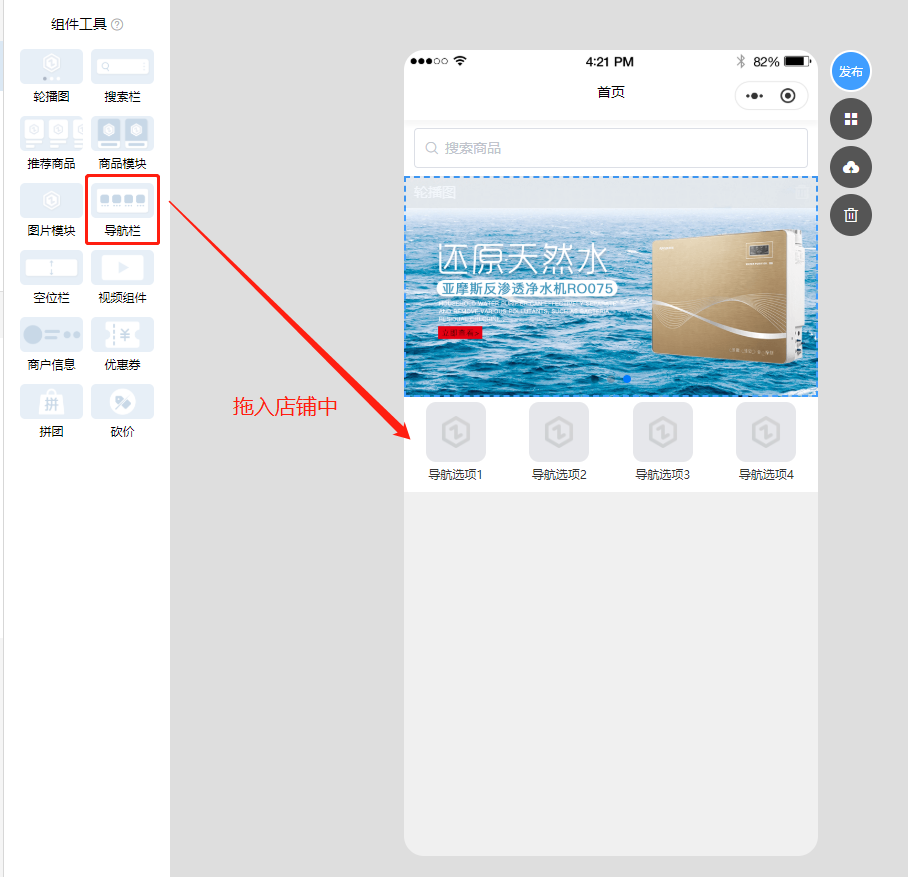
三、导航栏(建议尺寸:每个导航选项图片为100*100像素)
(导航栏是为了帮助用户快速找到自己想看的产品分类)
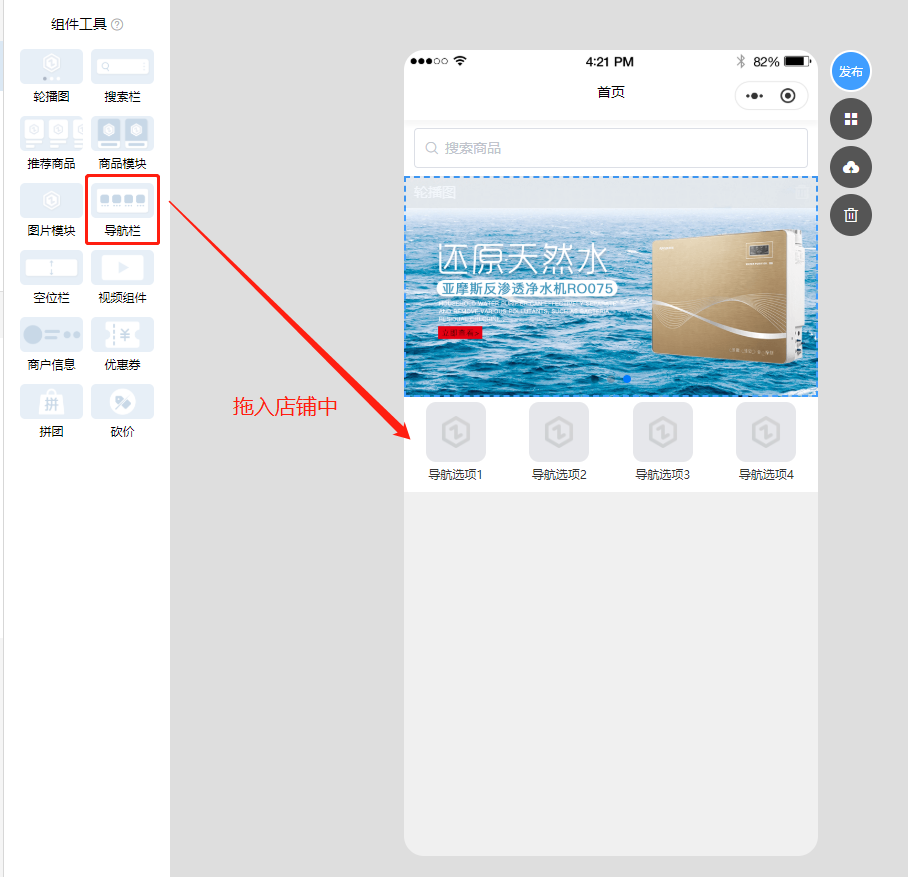
1.将导航栏插件拖入店铺中,放在轮播图下方,点击右侧“添加图片”


2.在素材库找到要添加的导航图片,点击“使用图片”
(所有模块添加图片的步骤都和“二”中轮播图添加图片的步骤一致,与此相同的不再赘述)


3.添加图片后,填写标题,然后添加链接


4.添加好显示为如下,保存设置


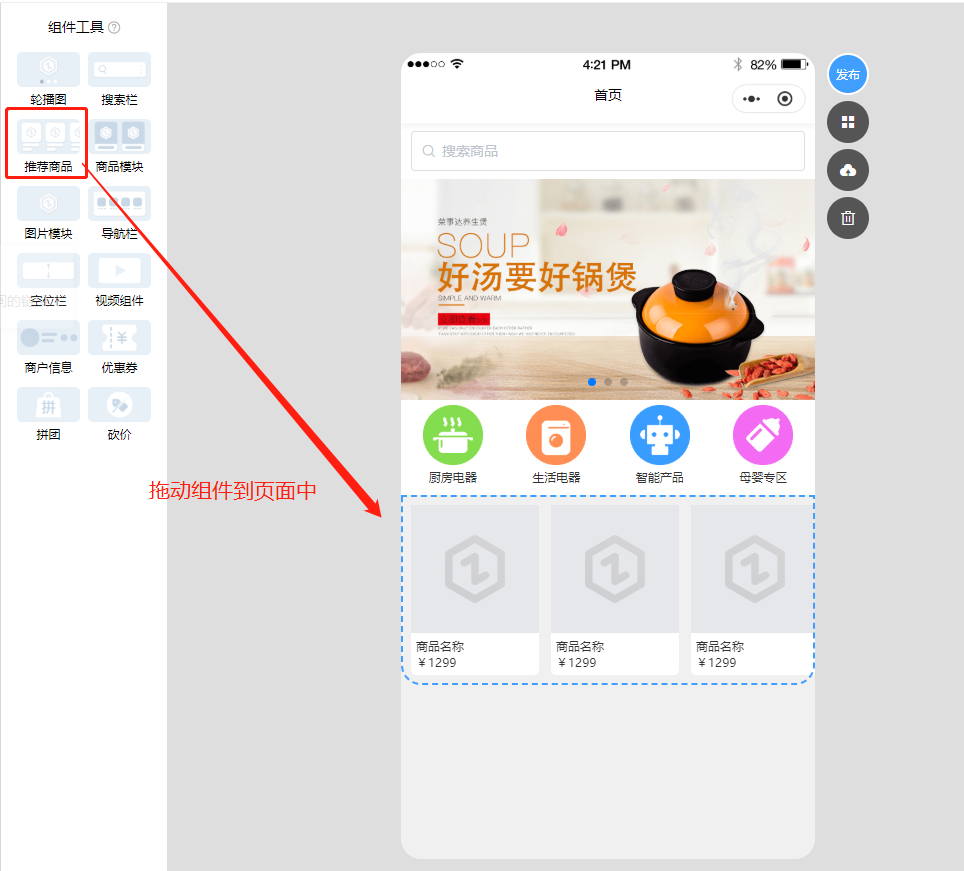
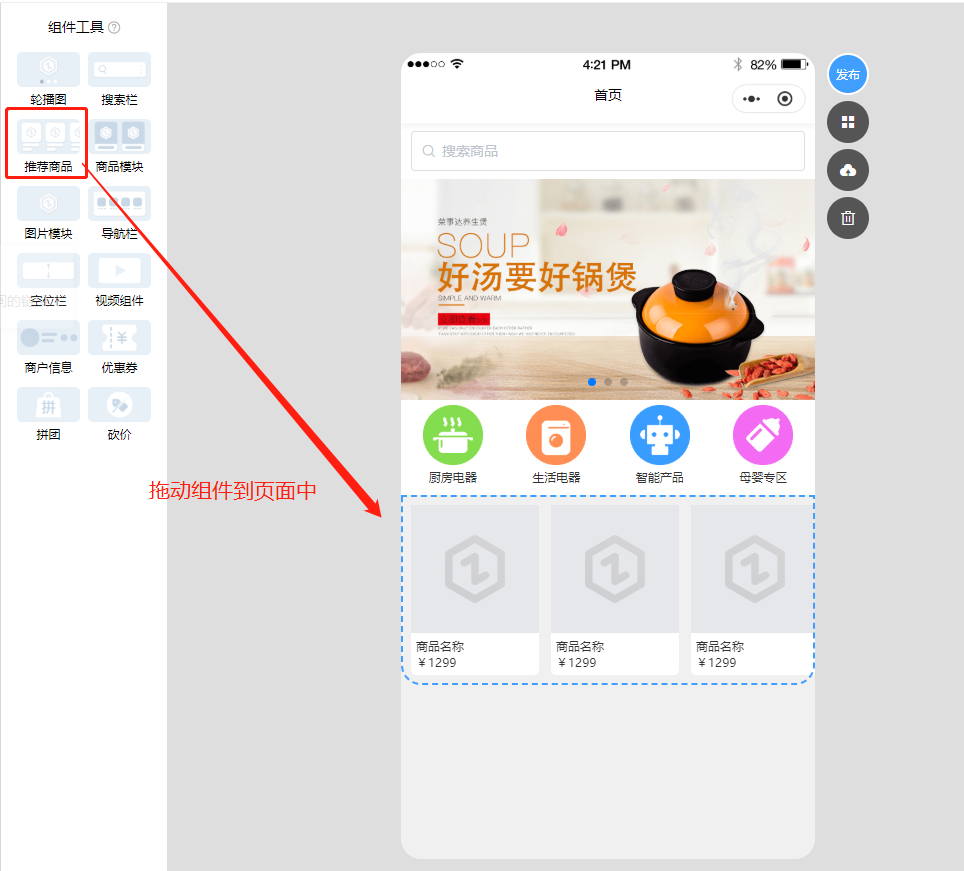
四、推荐商品
(推荐给用户的产品,可左右滑动,最多添加20个产品)
1.首先将“推荐产品”插件拖入装修页面中


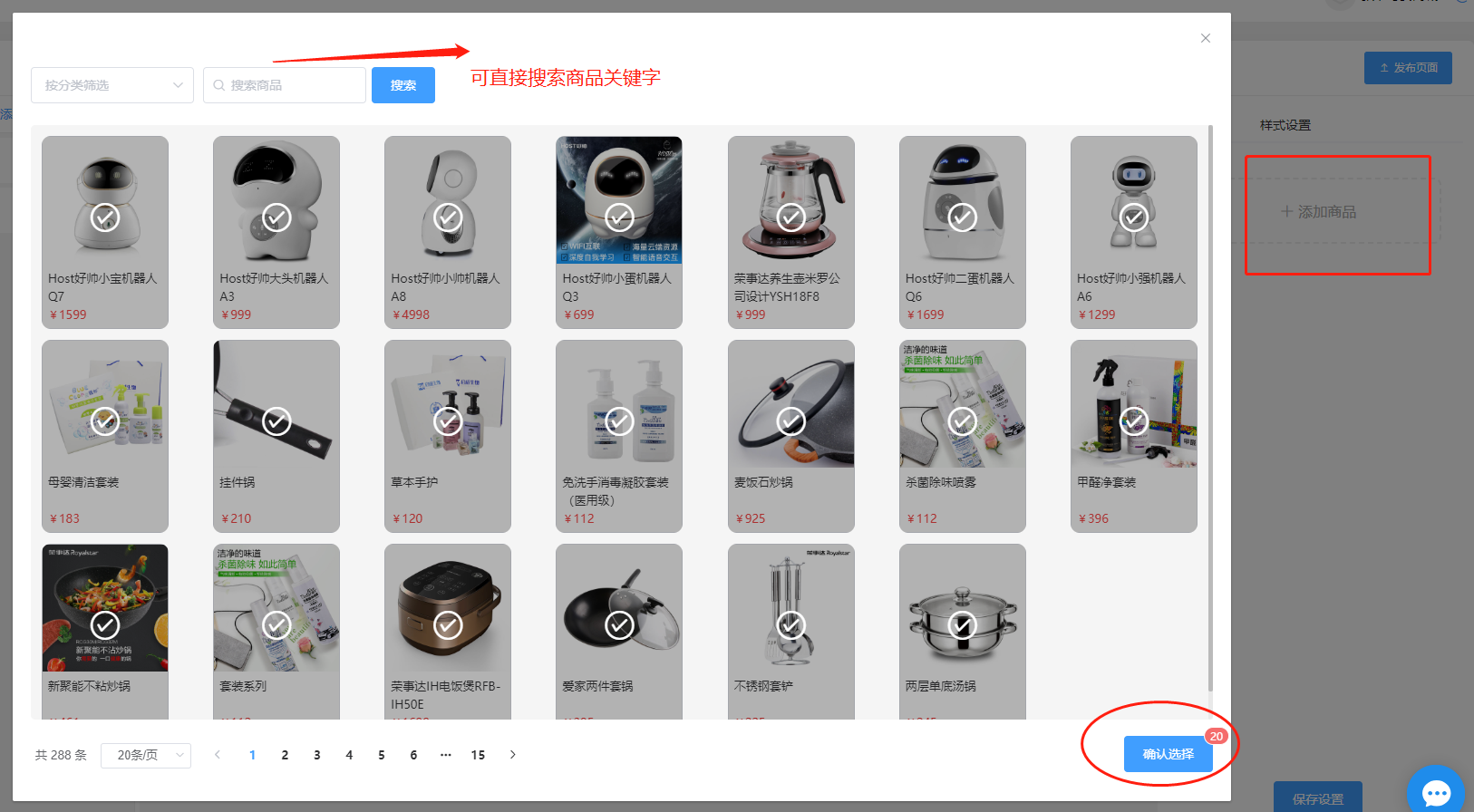
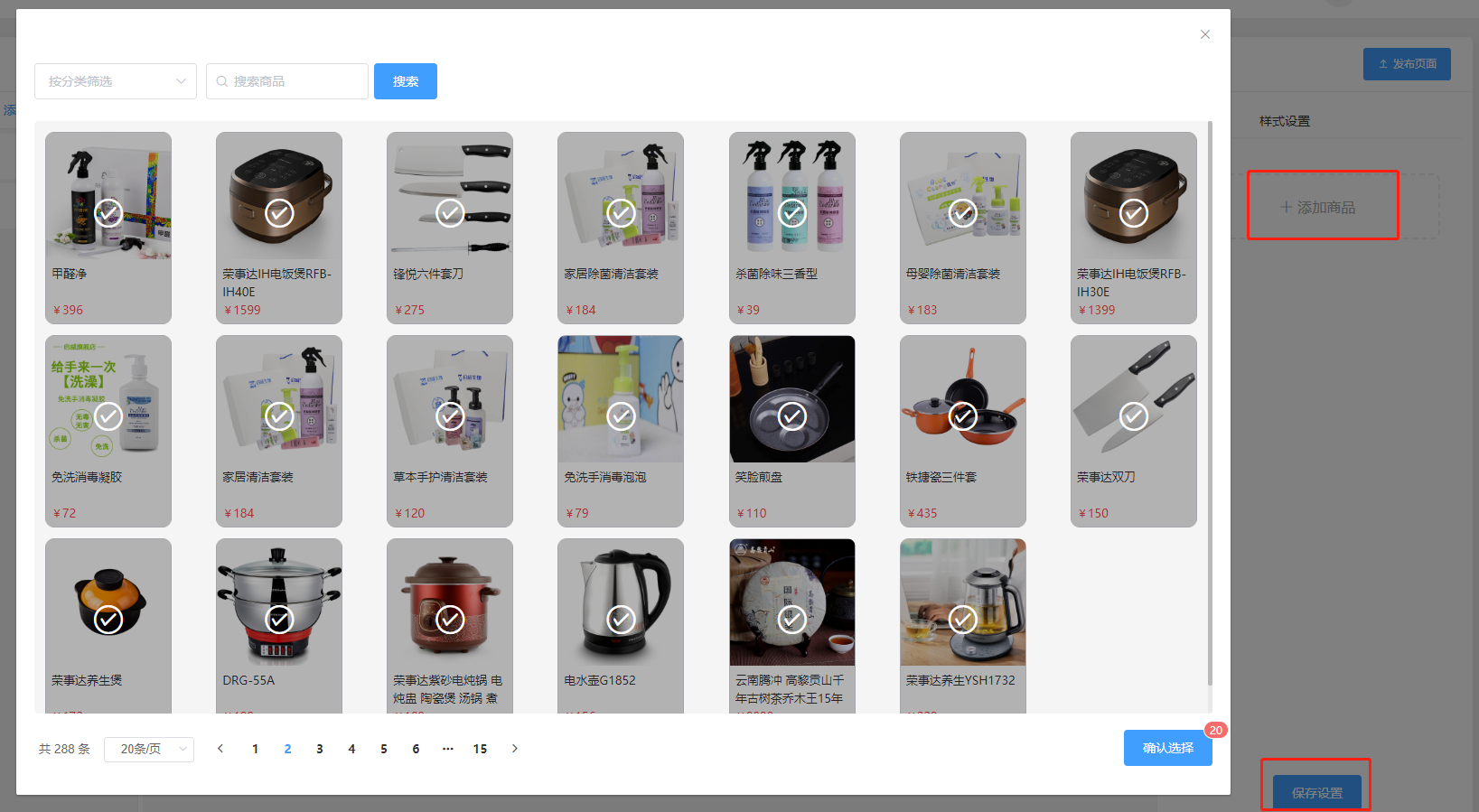
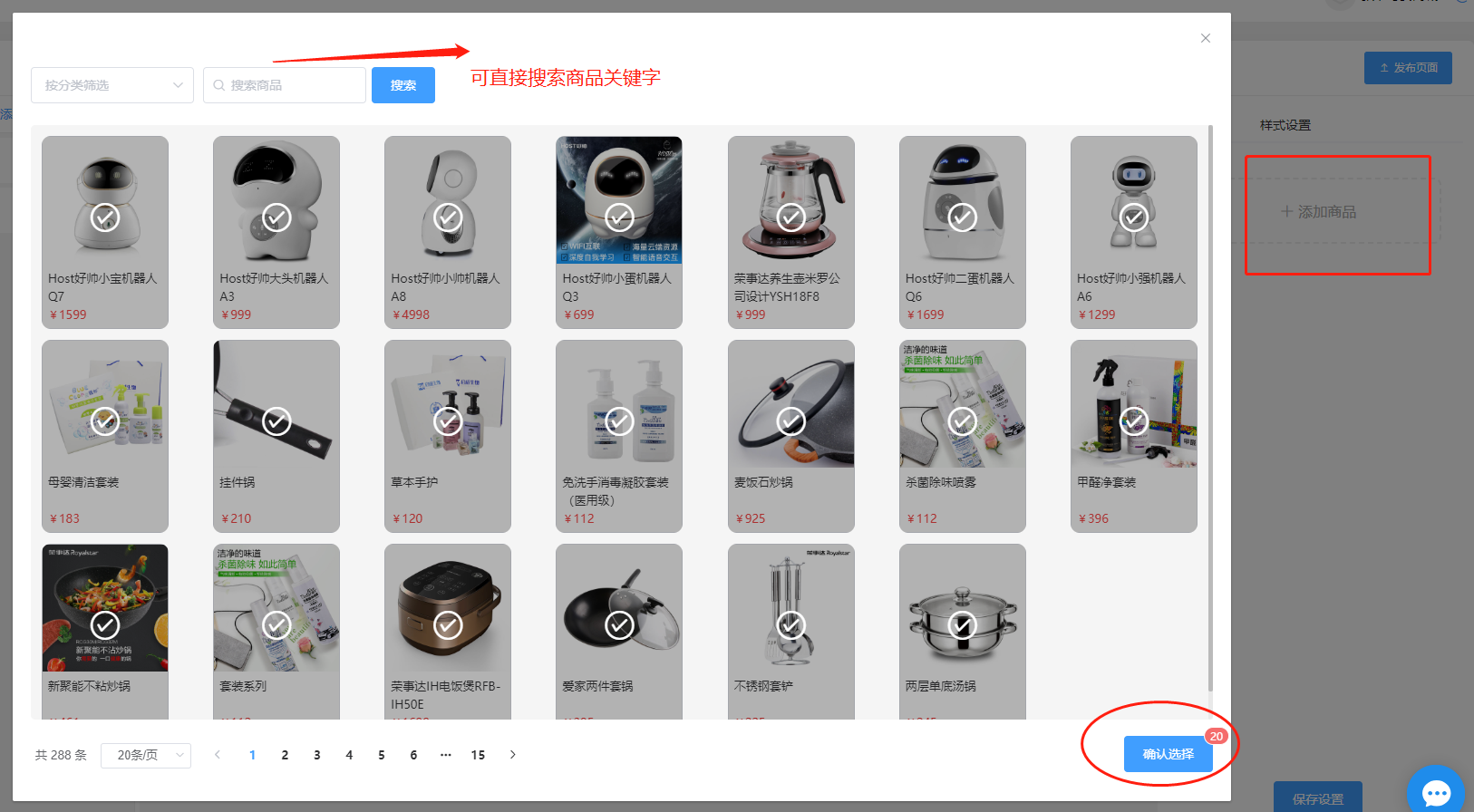
2.点击右侧”添加商品”出现商品页面,点击所需要的商品,右下角点击“确认选择”


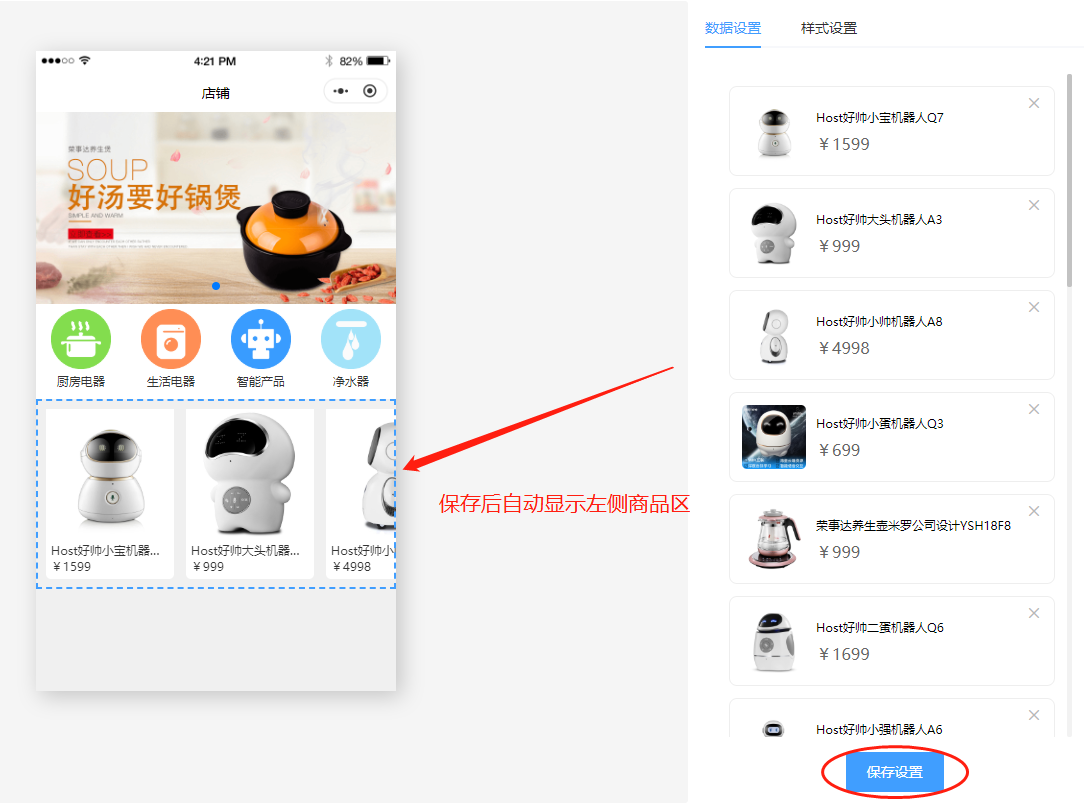
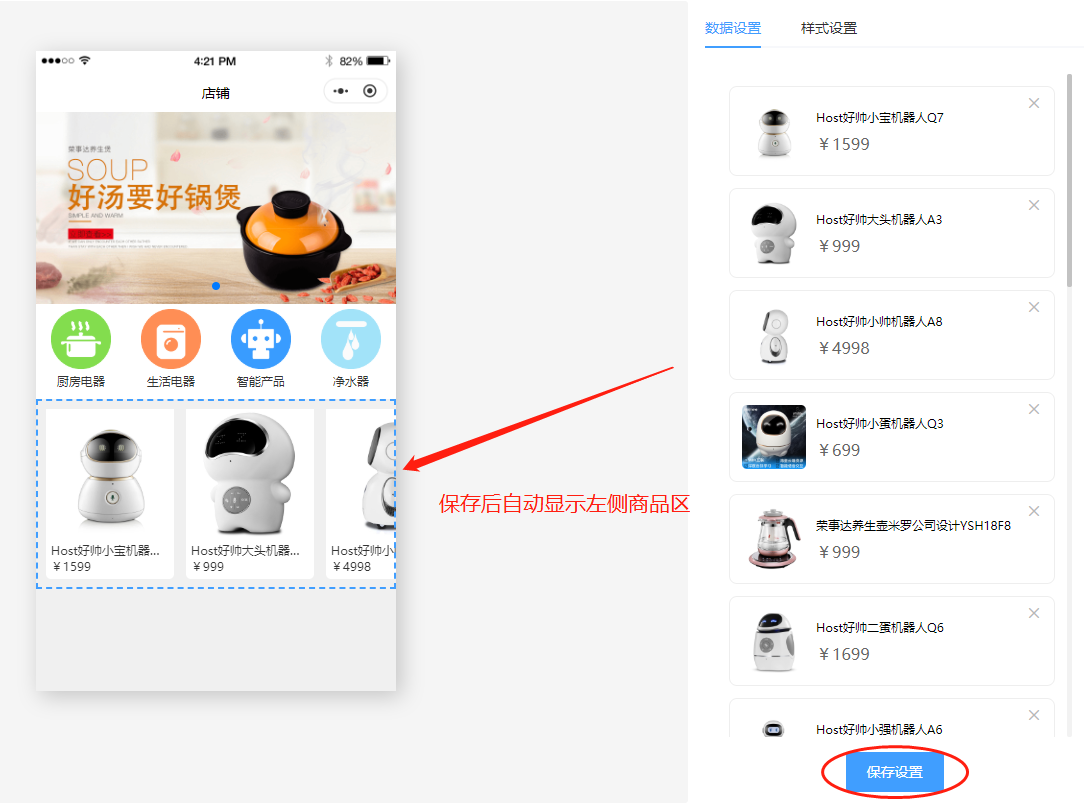
3.保存设置后商品自动显示


4.如果想要调整产品显示的先后顺序,直接在右侧商品按住某个产品拖动到一定位置,保存设置
.png)

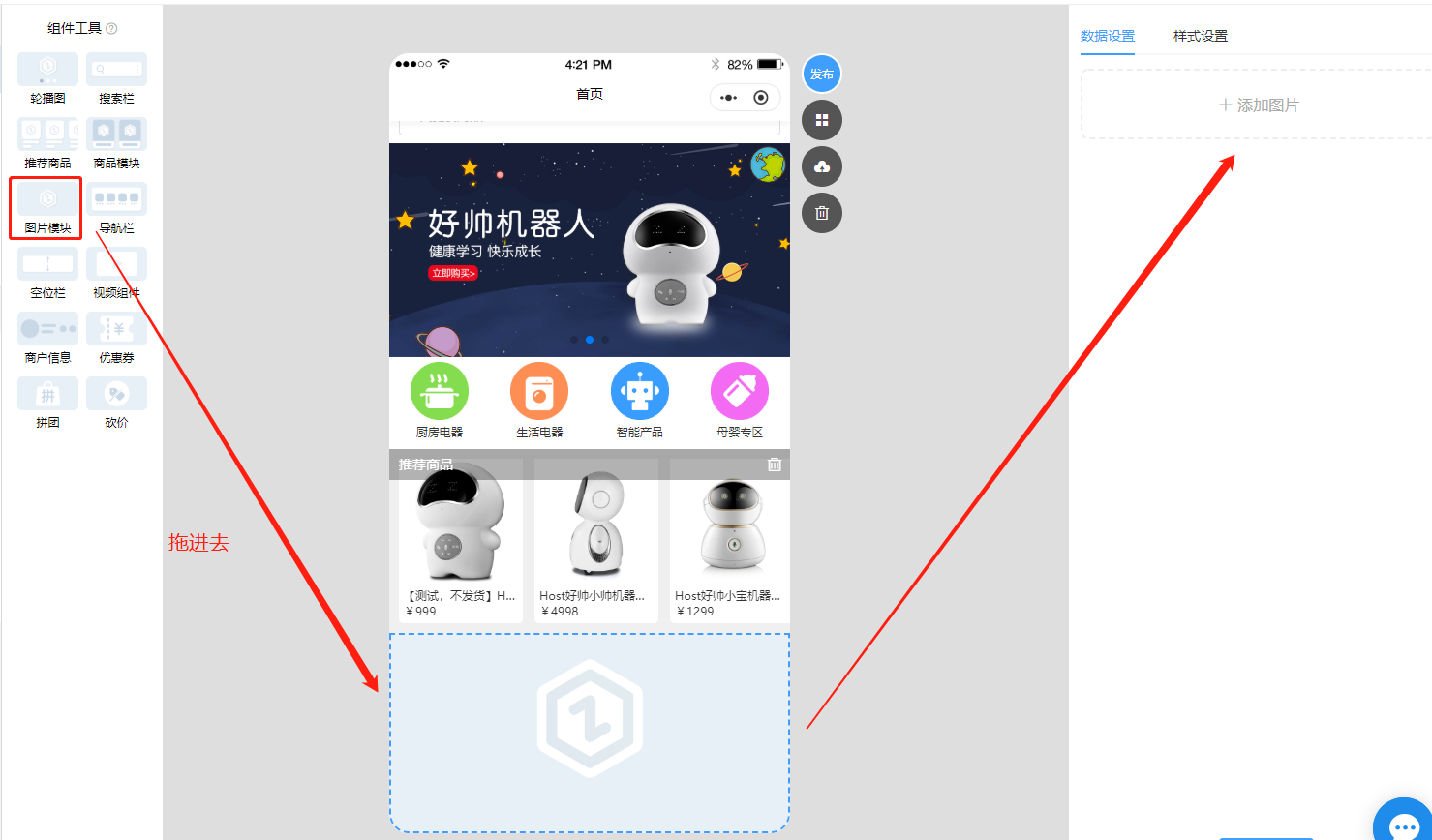
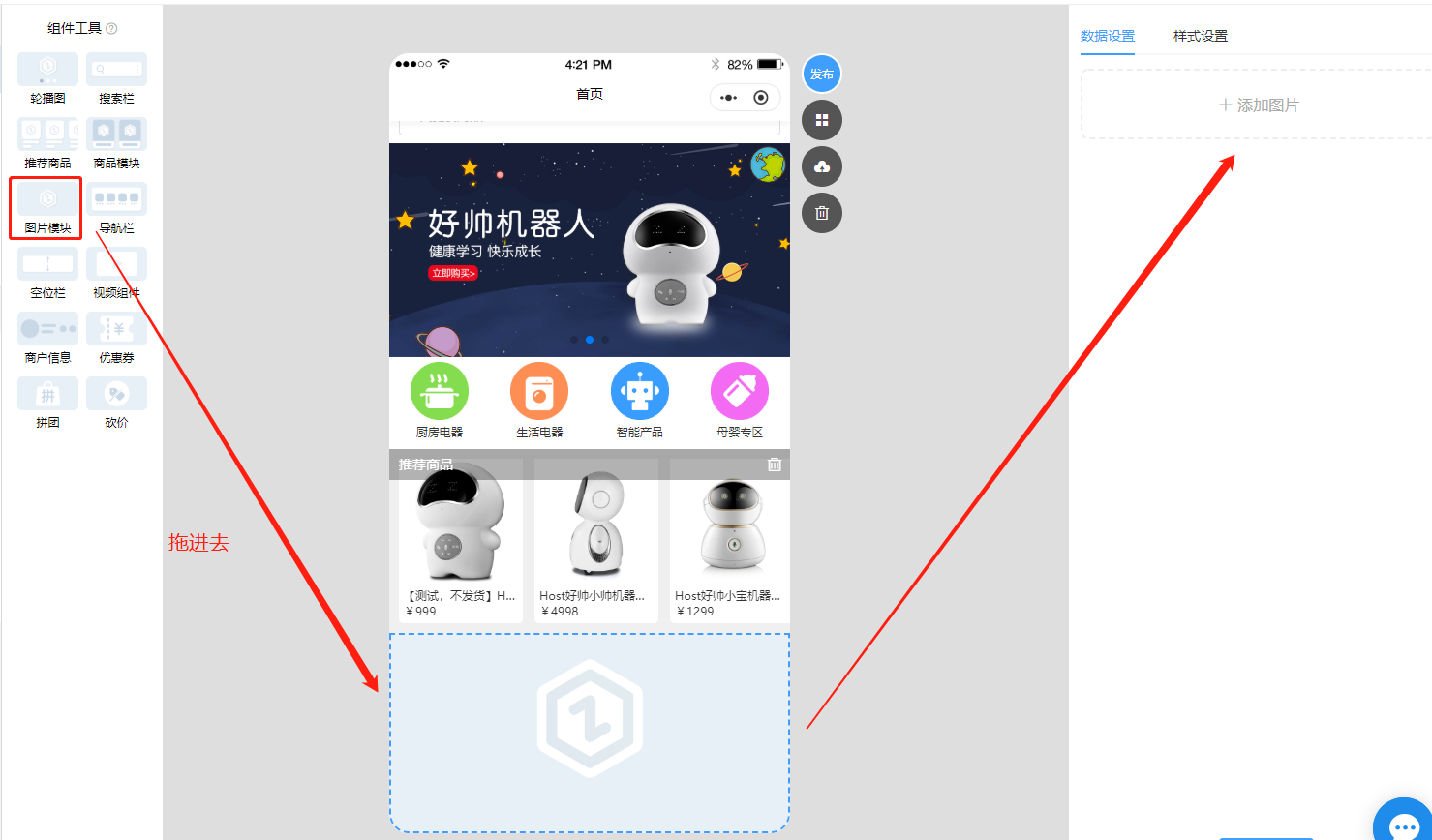
五、图片模块(建议尺寸为750*250)
(图片模块可用作产品的展示、店铺的美化、自定义导航等,不同作用的图片尺寸也不相同。)
1.拖入图片插件,点击添加图片


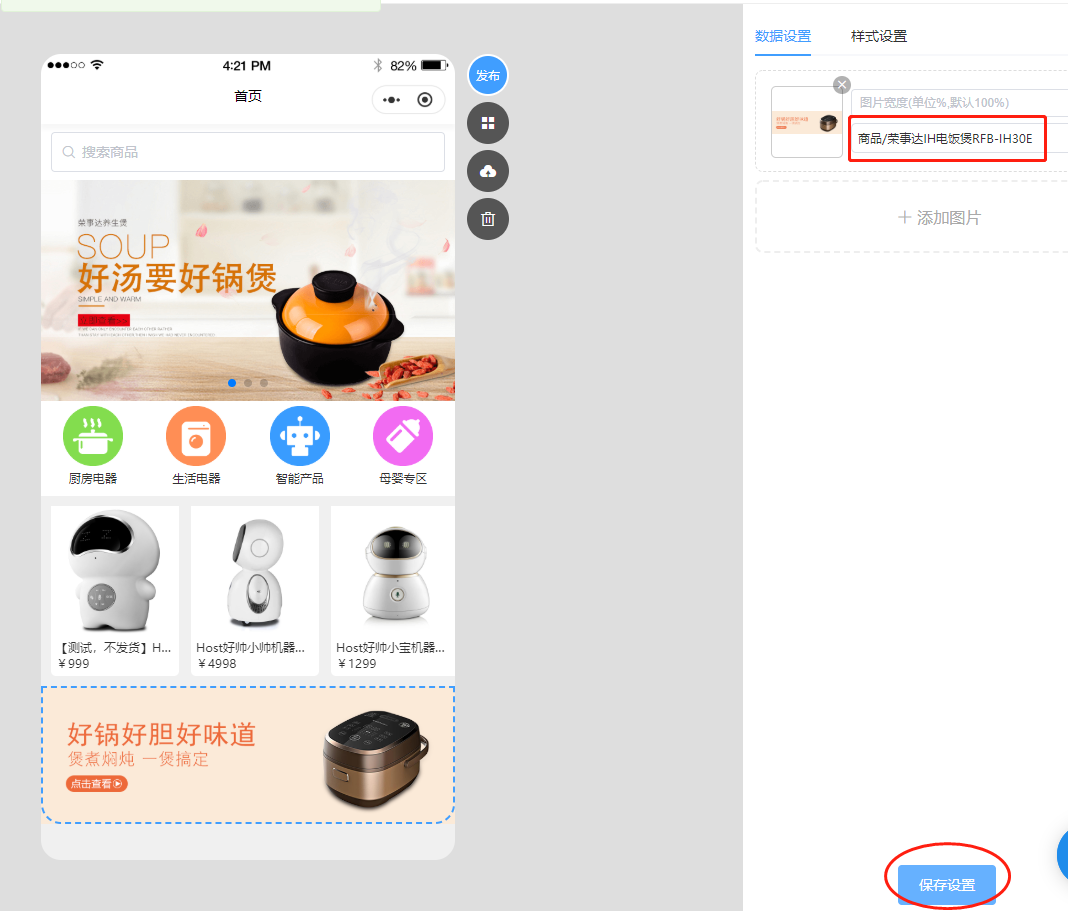
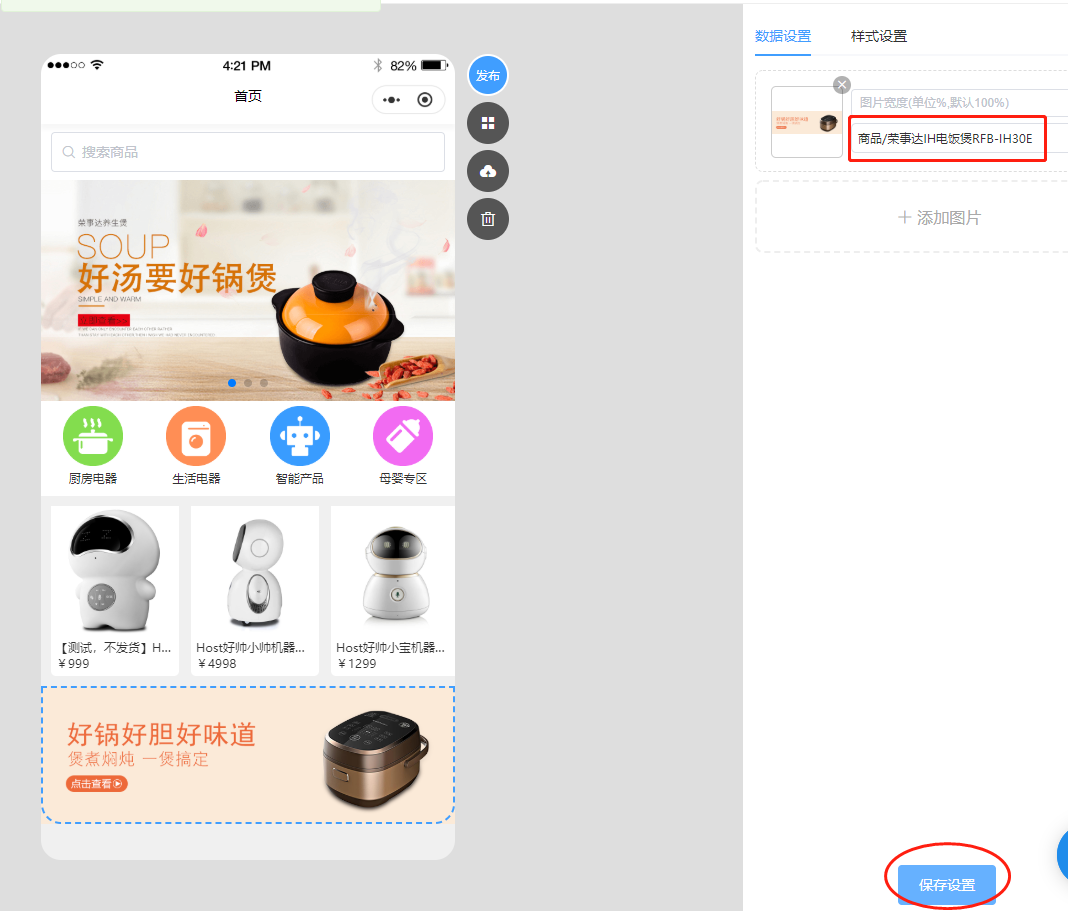
2.加上商品链接保存设置,如需两张同样尺寸的图,直接点击下方的“添加图片”重复步骤即可


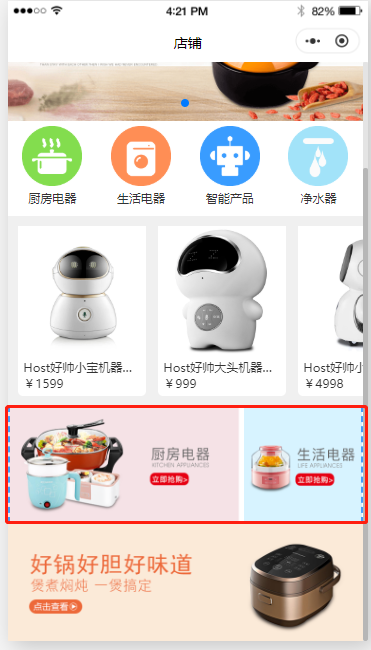
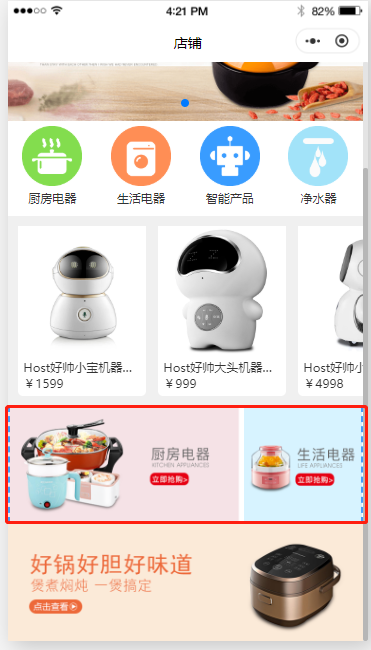
3.如果想要在一个区域放2张或多张分开的图片,如下红框部分,就要注意图片的尺寸


4.案例图片的尺寸为粉色图500*250像素,所占整个横向区域的比例为2/3,约66.6%;
蓝色图250*250像素,占比1/3,约33.3%。一定要把比例填到“宽度”里,单位“%”。
填好一张图片后直接在下方点击“添加图片”即可添加下一张图

5.如果是3张图片,每张尺寸为250*250像素,宽度比例为33.3%,
以此类推,填好宽度和链接后保存设置。

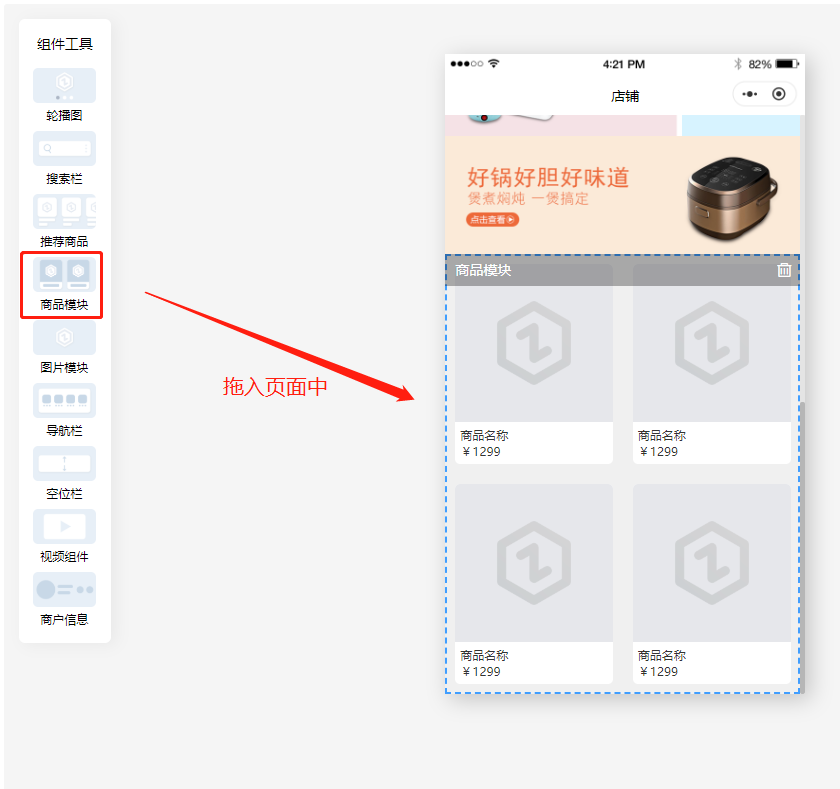
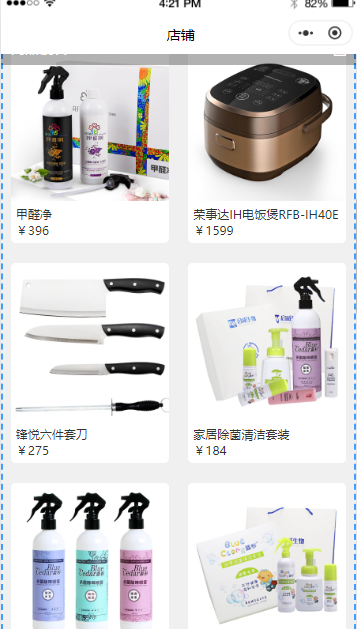
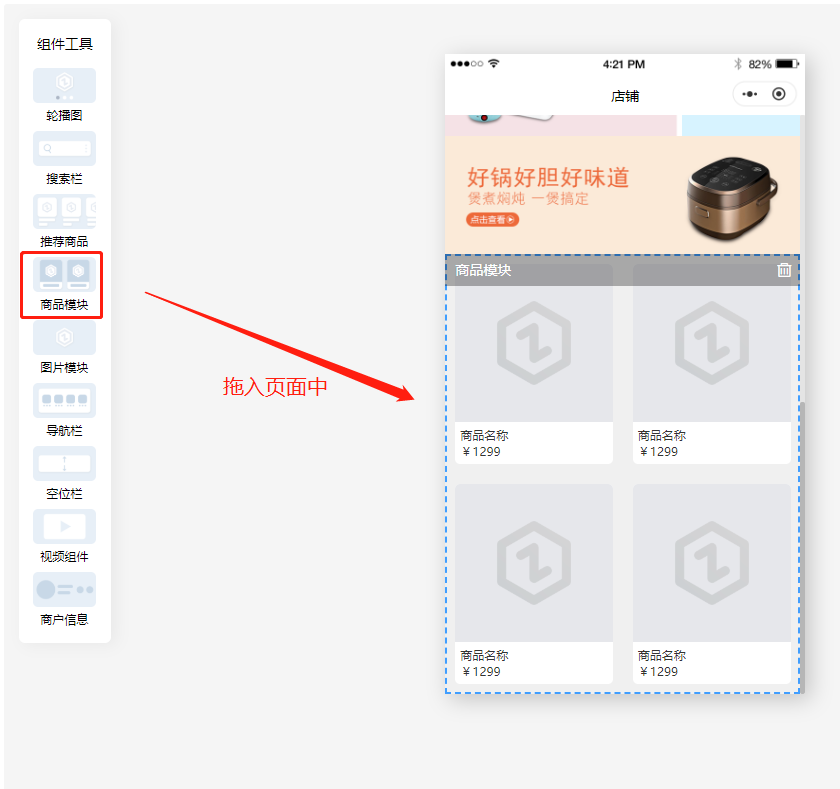
六、商品模块
(用于商品的展示,每个模块可添加20个商品,如需多添加商品,可再添加新的商品模块)
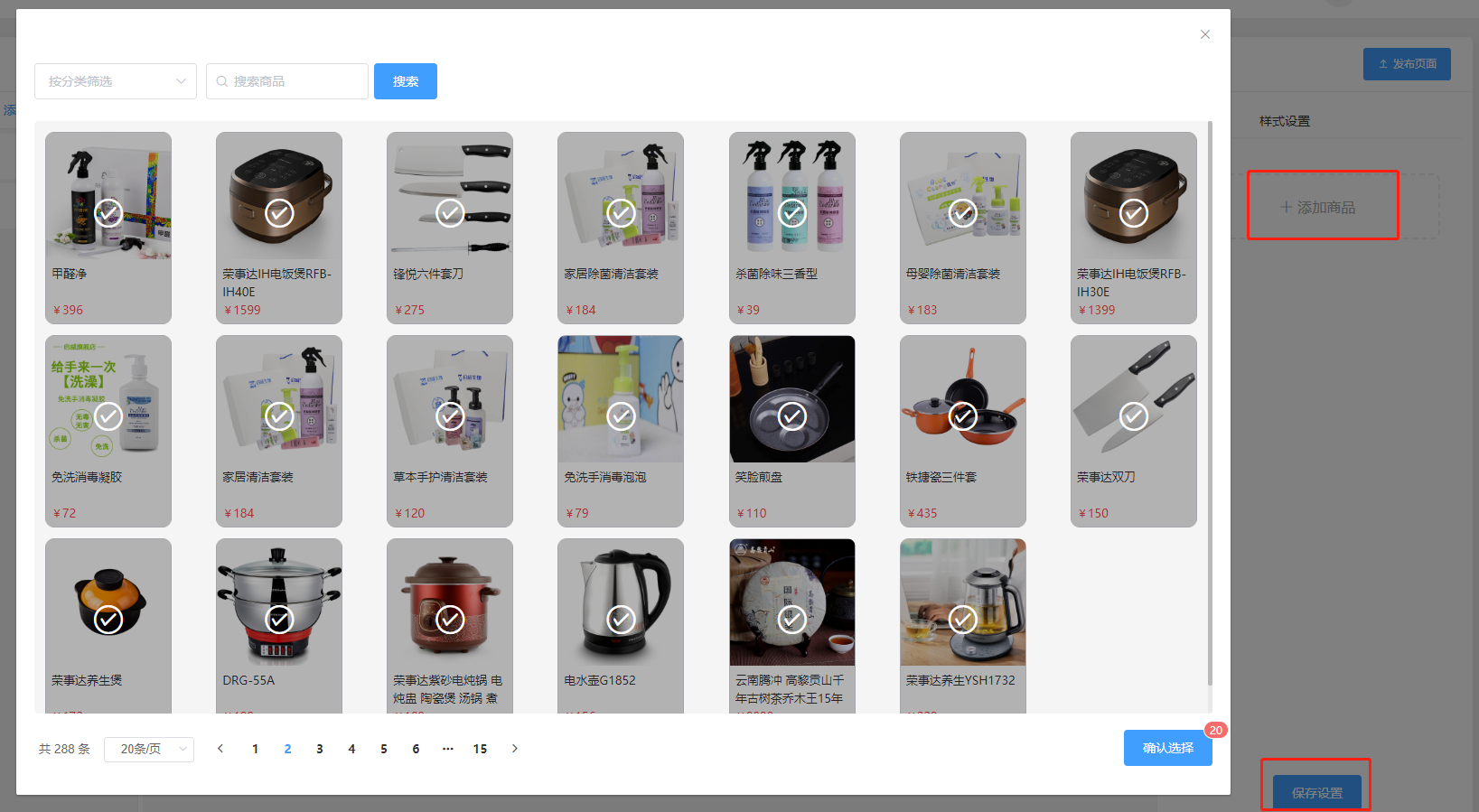
1.将商品模块插件拖入后,点击商品模块,右侧出现“添加商品”


2.如“四”的步骤添加好商品,确认选择后保存设置


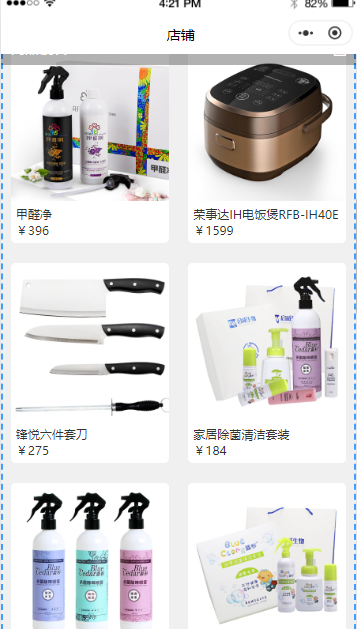
3.选择的商品就自动展示在商铺了


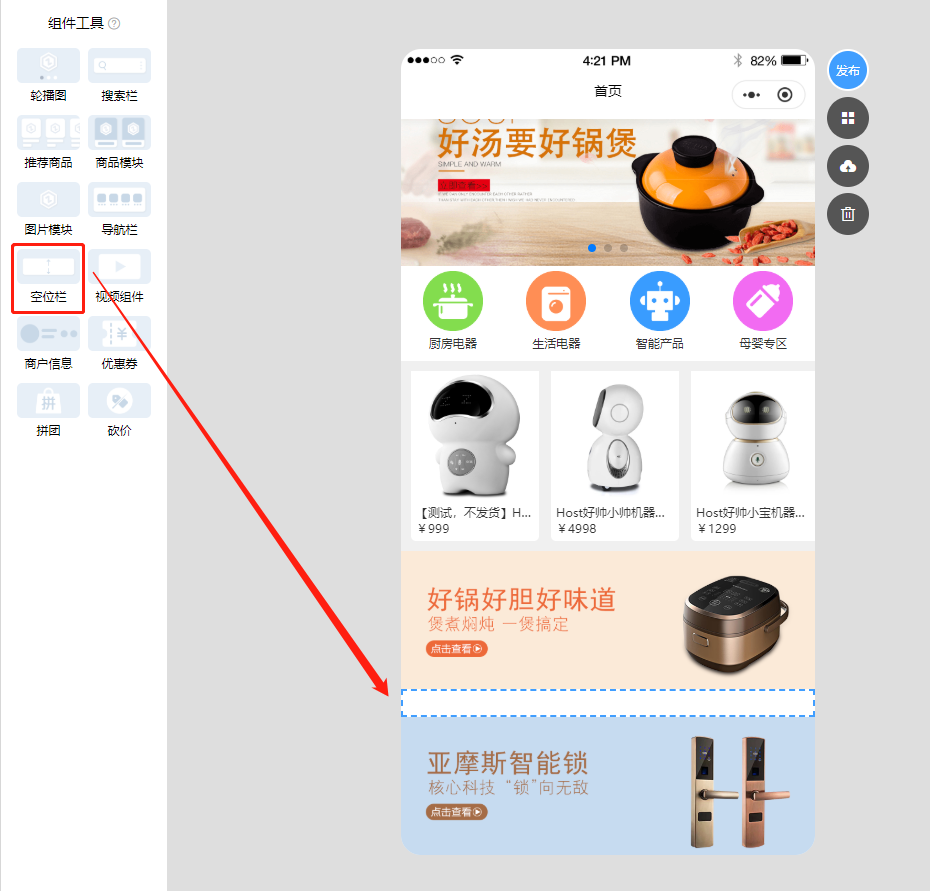
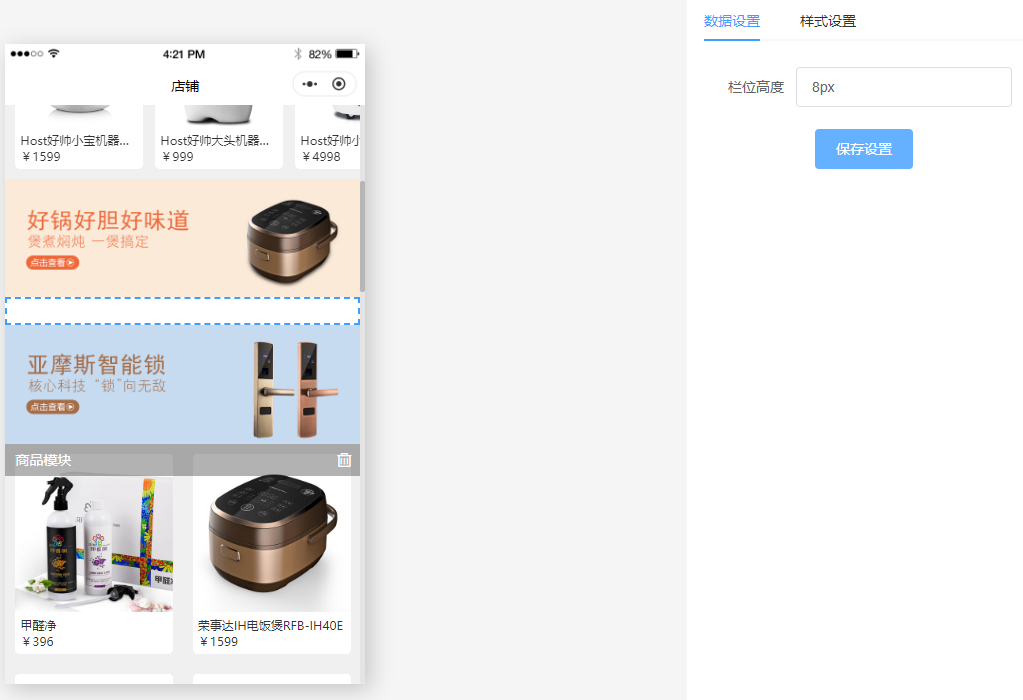
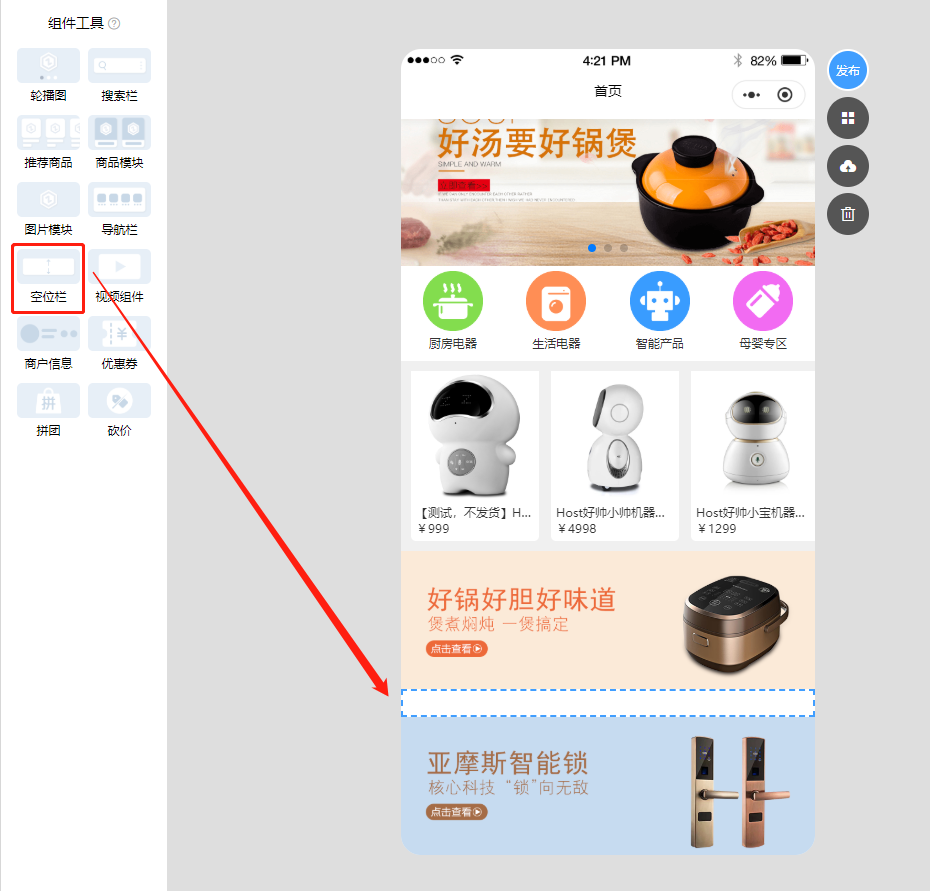
七、空位栏(建议不超过30px)
(当模块和模块之间需要有间隔空隙时可以用空位栏实现,空位栏的尺寸可以任意设置)
1.把空位栏插件拖进页面中需要放置的地方


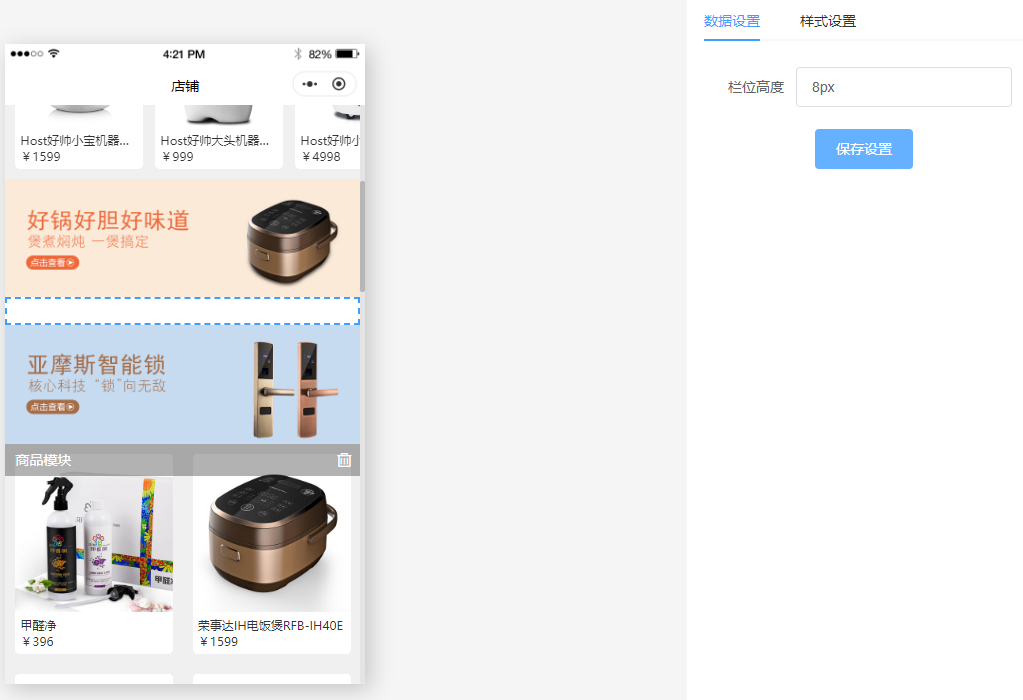
2.填写栏位高度后保存设置。保存后页面不会显示空位栏的实际大小,但是在手机端是可以正常显示的。


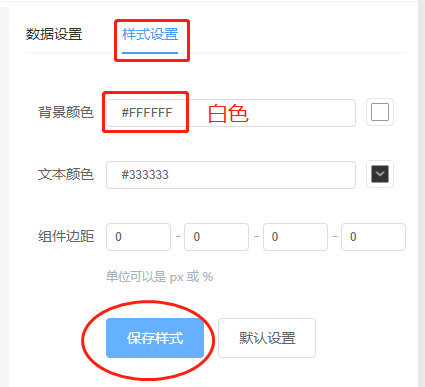
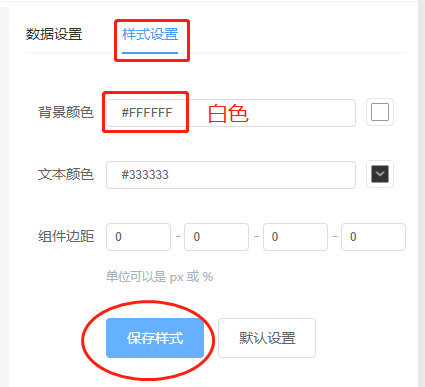
3.如果只保存数据设置,空位栏的颜色默认为背景色(灰色),如果在样式设置点击保存样式,
那么空位栏的颜色就变为白色。


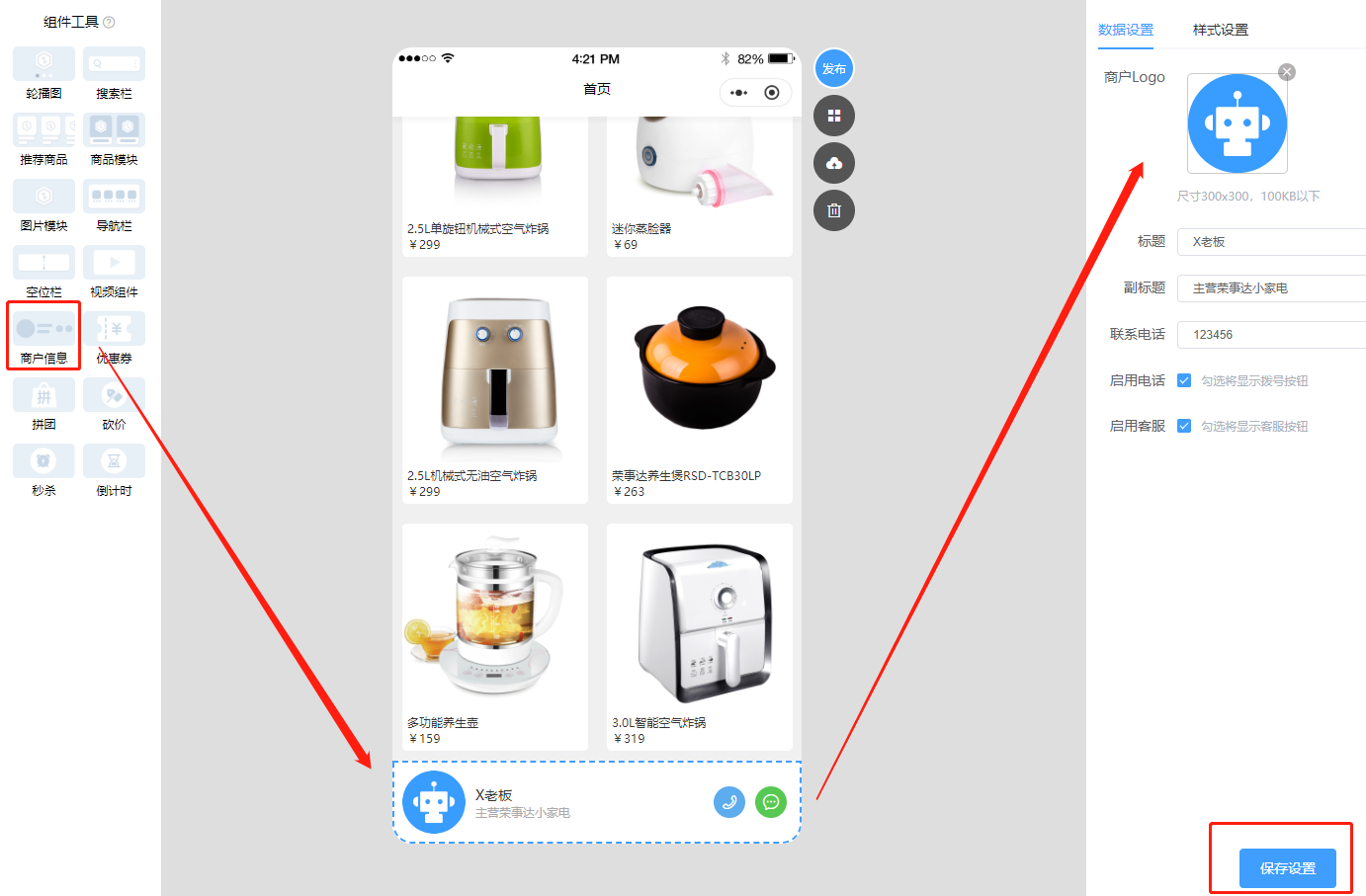
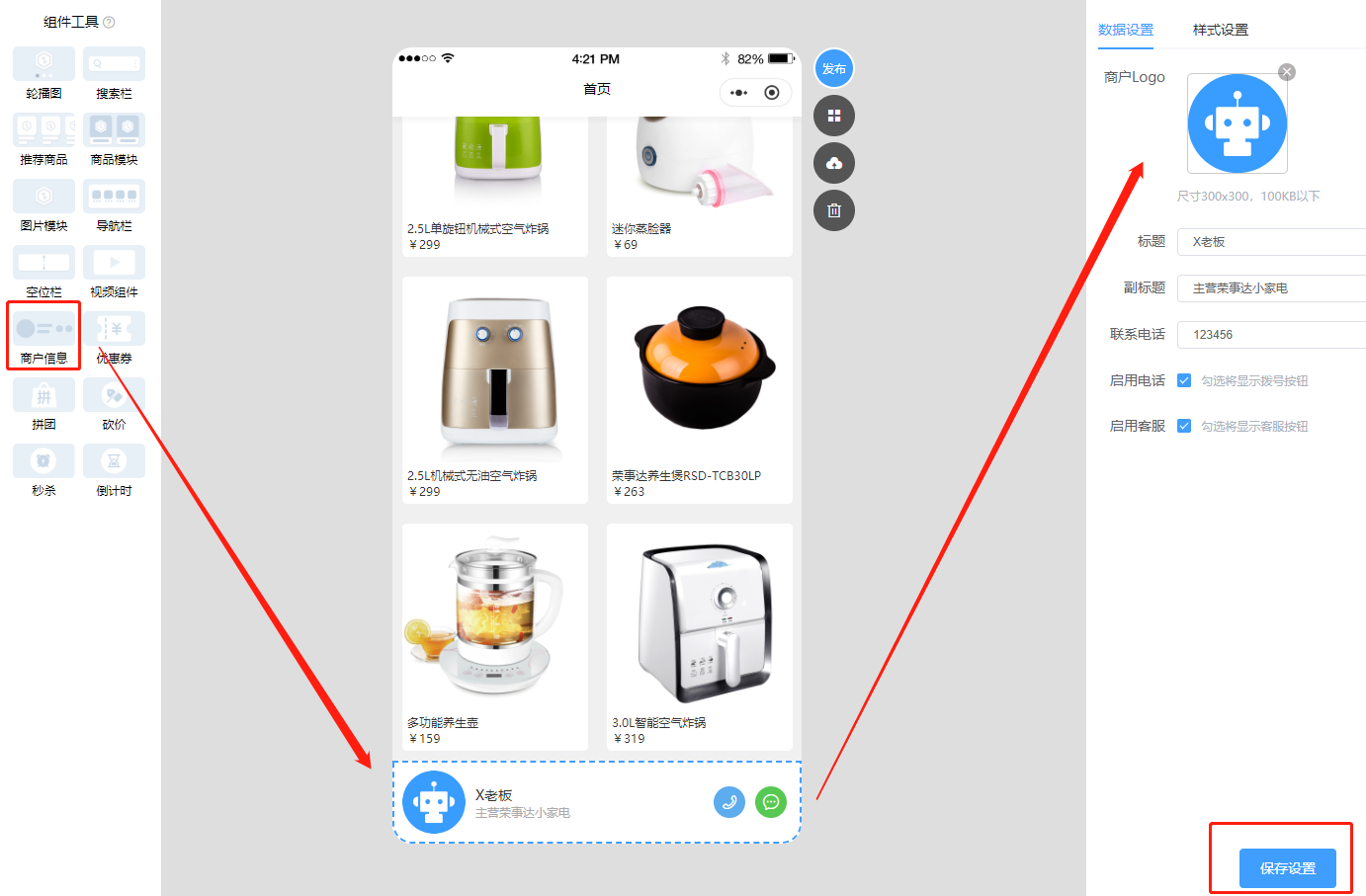
八、商户信息
(便于用户联系商户)
上传适合的头像,尺寸为300*300px,100KB以下,填写标题、副标题、联系电话,保存设置即可。


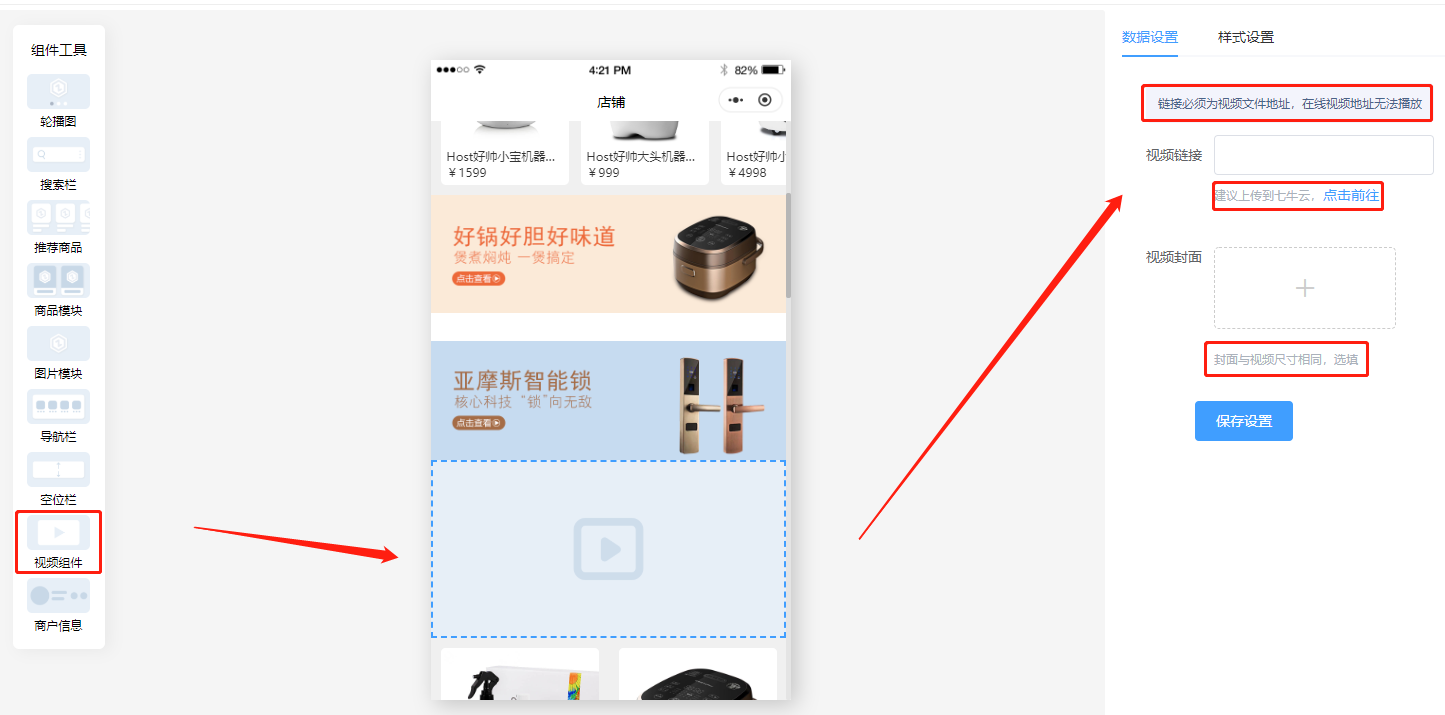
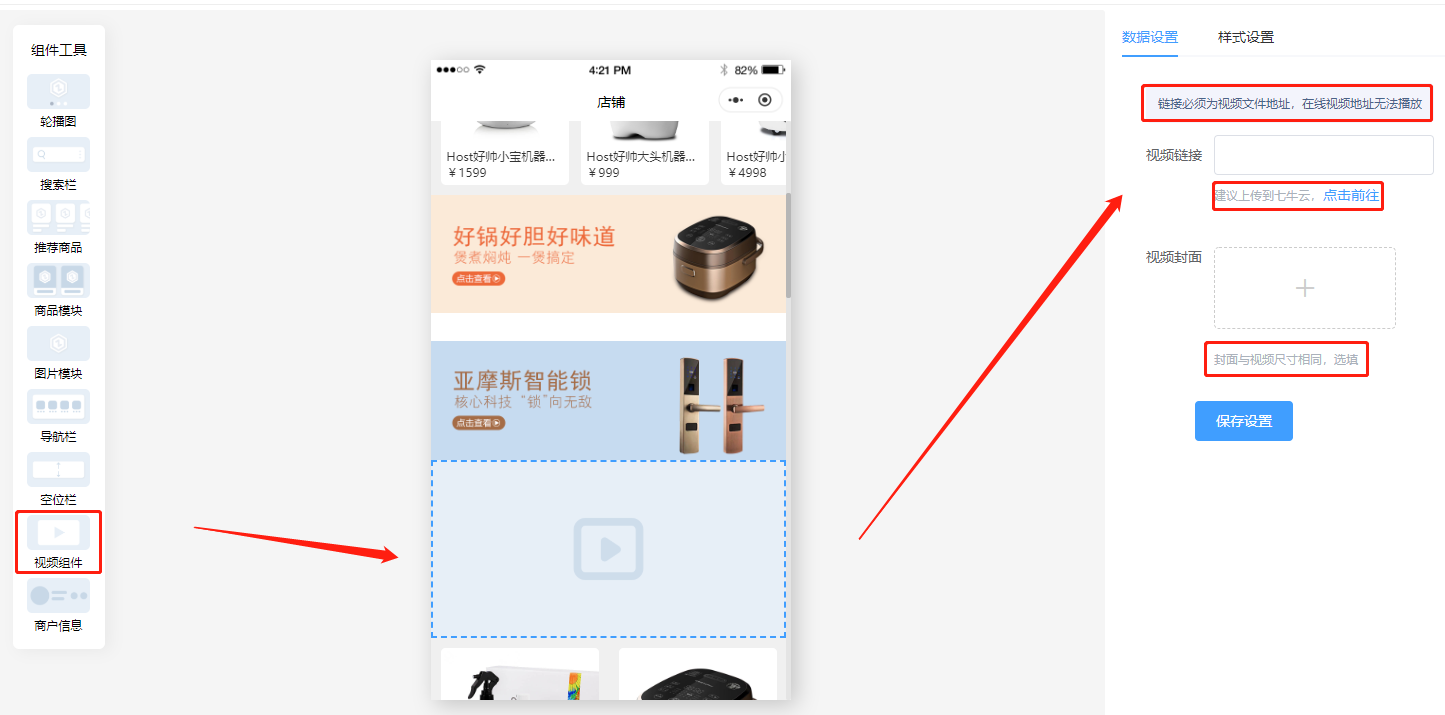
九、视频组件
(动态立体展示产品)
拖入组件后按右侧提示上传视频和图片封面,视频链接为文件地址,在线视频无法播放。


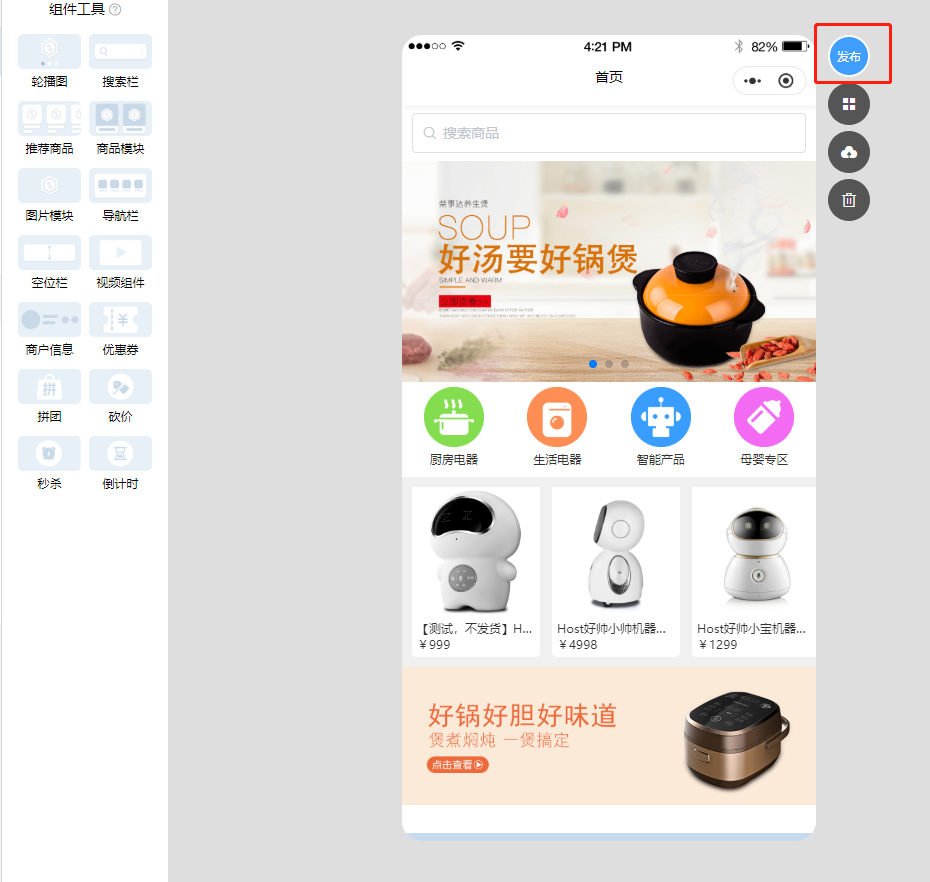
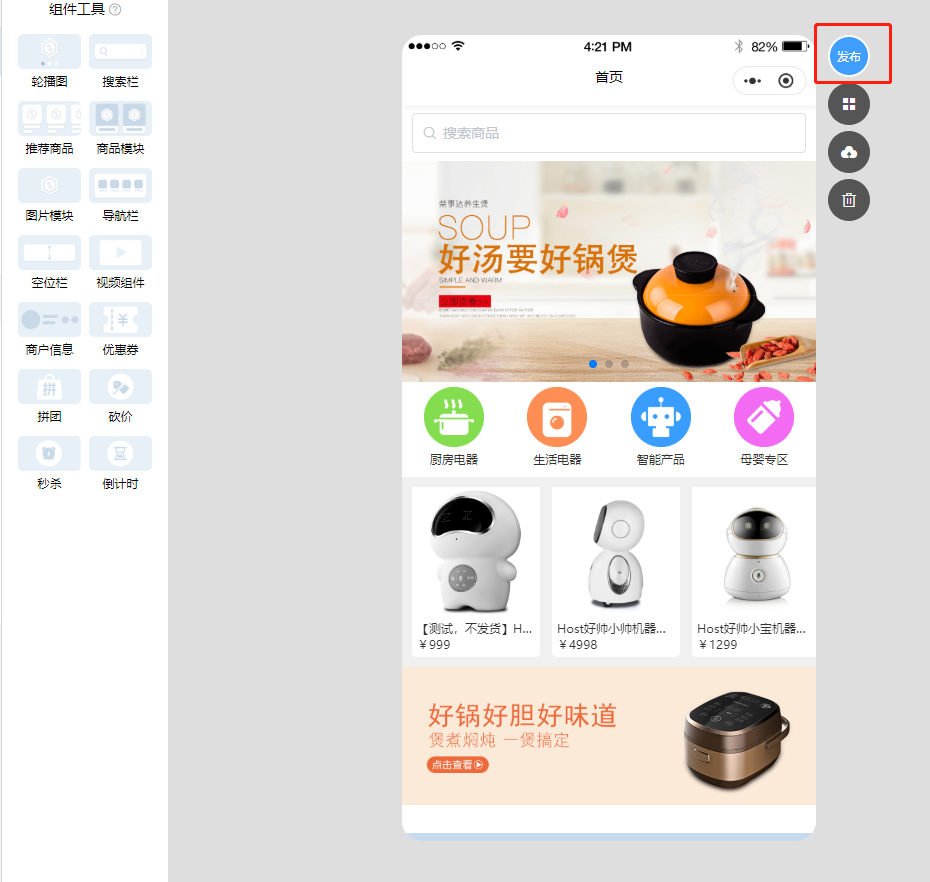
装修好之后,一定要点击右上角的“发布页面”才能完成装修,并在手机上显示。
每次调整更新店铺后也要发布页面。这样一个店铺就装修完成了。

以上为装修店铺各个模块的介绍,只是以案例的装修为参考,实际装修的风格是多样的,可根据自己的需求
和喜好添加模块,不一定每个模块都要添加。模块的位置顺序也可以随意调整。
END-


































.png)